저의 블로그 페이지 제일 하단에 새로운 위젯이 하나 달렸을 거에요~ ^.^
마이젯이라는 위젯입니다.
이 마이젯은 위자즈 공유센터 오즈에서 개발한 위젯 시스템입니다.
자신의 블로그에 이런 저런 기능을 넣기 위해서 위젯을 사용합니다.
이 위젯은 하나의 작은 프로그램이라고 생각하시면 됩니다.
이 위젯의 종류는 참 무궁무진합니다.
시계도 있고, 카운터도 있고, 블로그 우측에 보이는 스팟플렉스 처럼 통계 위젯도 있고요...
참 많은 위젯이 있습니다.
이번에 제가 마이젯을 통해서 저의 블로그 포스트를 나타낼 수 있는 위젯을 제공하고 있습니다.
해피쿠스의 "Being Wide~!" 블로그의 포스트 목록을 여러분의 블로그에 나타내시게 되면,
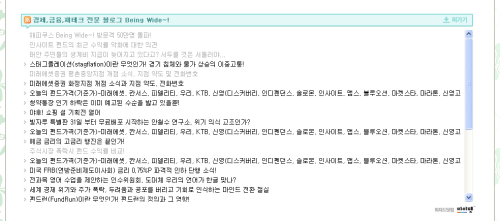
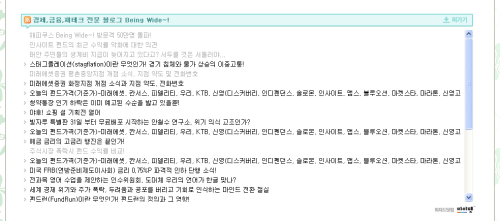
우선, 사이트의 하단으로 이동하시면 아래의 그림과 같이 해피쿠스의 Being Wide~! 블로그에 대한 마이젯을 보실 수 있게 됩니다.

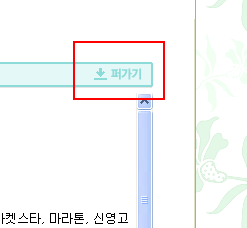
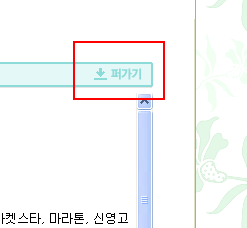
이 마이젯의 우측 상단을 보시게 되면, "퍼가기"라는 버튼을 보실 수 있게 됩니다.

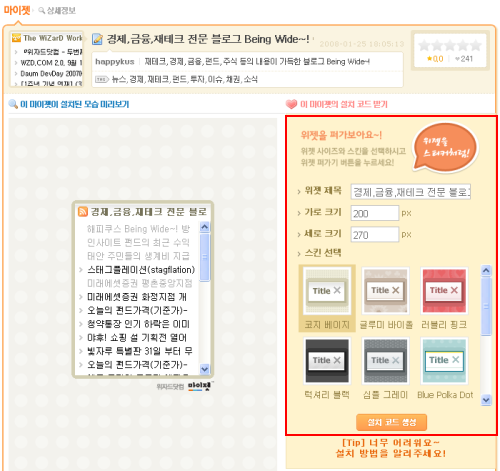
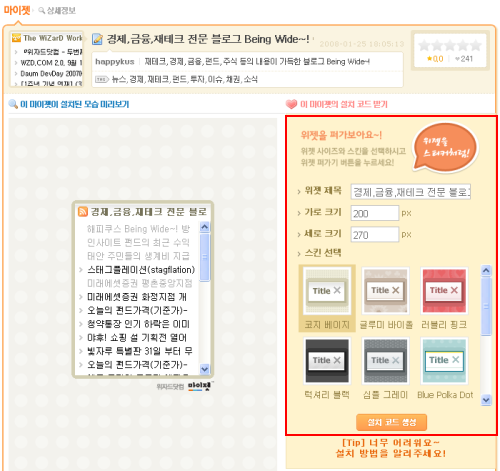
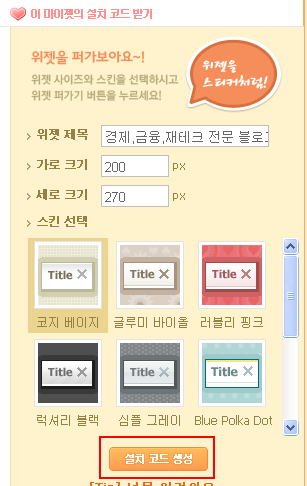
"퍼가기" 버튼을 누르시게 되면, 이제 자신의 블로그에 넣을 해피쿠스의 Being Wide~!의 마이젯을 여러분의 취향에 맞게 사이즈와 스킨을 선택하실 수 있는 화면이 나오게 됩니다.

아래의 화면에 보이는 설정화면에서 위젯의 가로, 세로 크기와 스킨을 선택하실 수 있습니다.
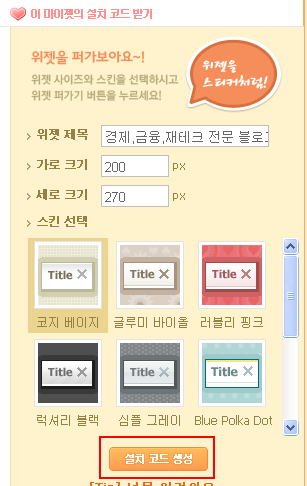
원하시는 디자인과 크기로 마이젯을 설정하셨다면, 이제 빨간박스로 표시된 "설치 코드 생성" 버튼을 눌러주세요~!

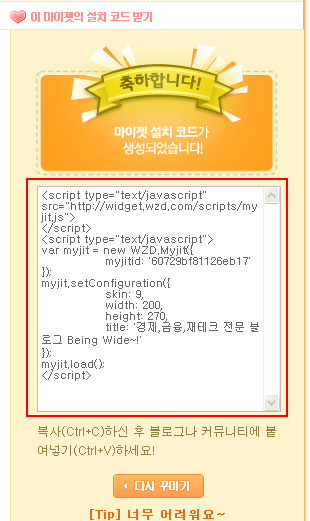
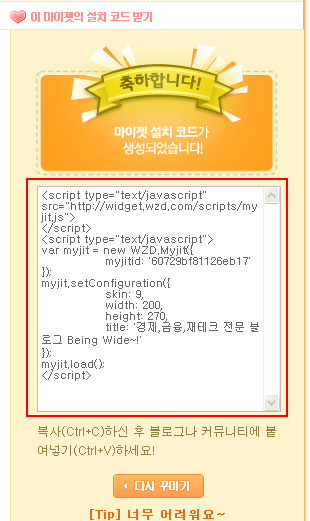
자~~!! 이제 해피쿠스의 Being Wide~! 블로그의 마이젯 코드가 생성되었습니다~!

위의 빨간 박스로 표시된 부분에 있는 소스코드를 복사하셔서 여러분의 블로그 여러 위치에 넣으시면 됩니다. 사이드바나 사이트 하단, 혹은 여러분이 원하시는 여러 위치에 넣으시면 됩니다~!
혹시 설치가 어려우신 분이 있다면, 본 포스트에 질문을 올려주시면~ 움.. 문제를 같이 해결해보죠 ^.^
참고로 말씀드리자면, 이 마이젯도 위젯이기에 기존의 스팟플렉스 등의 위젯 설치와 동일합니다~!
마이젯이라는 위젯입니다.
이 마이젯은 위자즈 공유센터 오즈에서 개발한 위젯 시스템입니다.
자신의 블로그에 이런 저런 기능을 넣기 위해서 위젯을 사용합니다.
이 위젯은 하나의 작은 프로그램이라고 생각하시면 됩니다.
이 위젯의 종류는 참 무궁무진합니다.
시계도 있고, 카운터도 있고, 블로그 우측에 보이는 스팟플렉스 처럼 통계 위젯도 있고요...
참 많은 위젯이 있습니다.
이번에 제가 마이젯을 통해서 저의 블로그 포스트를 나타낼 수 있는 위젯을 제공하고 있습니다.
해피쿠스의 "Being Wide~!" 블로그의 포스트 목록을 여러분의 블로그에 나타내시게 되면,
여러분의 블로그 방문자분들께
경제, 경영, 재테크, 금융 정보를 제공해 드릴 수 있게 되겠죠? ^.^
우선, 사이트의 하단으로 이동하시면 아래의 그림과 같이 해피쿠스의 Being Wide~! 블로그에 대한 마이젯을 보실 수 있게 됩니다.

이 마이젯의 우측 상단을 보시게 되면, "퍼가기"라는 버튼을 보실 수 있게 됩니다.

"퍼가기" 버튼을 누르시게 되면, 이제 자신의 블로그에 넣을 해피쿠스의 Being Wide~!의 마이젯을 여러분의 취향에 맞게 사이즈와 스킨을 선택하실 수 있는 화면이 나오게 됩니다.

아래의 화면에 보이는 설정화면에서 위젯의 가로, 세로 크기와 스킨을 선택하실 수 있습니다.
원하시는 디자인과 크기로 마이젯을 설정하셨다면, 이제 빨간박스로 표시된 "설치 코드 생성" 버튼을 눌러주세요~!

자~~!! 이제 해피쿠스의 Being Wide~! 블로그의 마이젯 코드가 생성되었습니다~!

위의 빨간 박스로 표시된 부분에 있는 소스코드를 복사하셔서 여러분의 블로그 여러 위치에 넣으시면 됩니다. 사이드바나 사이트 하단, 혹은 여러분이 원하시는 여러 위치에 넣으시면 됩니다~!
혹시 설치가 어려우신 분이 있다면, 본 포스트에 질문을 올려주시면~ 움.. 문제를 같이 해결해보죠 ^.^
참고로 말씀드리자면, 이 마이젯도 위젯이기에 기존의 스팟플렉스 등의 위젯 설치와 동일합니다~!
반응형


