지난 번에 스팟플렉스를 통해 내 블로그의 통계 정보를 보는 서비스를 구축해 보았습니다.
이번에는 이 스팟플렉스를 통해서 자신의 블로그에 갖가지 정보를 제공해 주는 위젯을 달아볼고자 합니다.
위젯이란? 사전적인 의미로는 "작은 연장 또는 도구"를 의미합니다.
우리가 블로그 위젯을 단다는 것은 블로그에 작은 연장을 보유하는 것과 비슷한 의미가 되겠군요.
그럼 위젯으로 무엇을 할 수 있는가!
바로, 블로그 독자들에게 보다 자신의 컨텐츠와 정보를 제공해 줄 수 있도록 합니다.
이러한, 위젯을 얼마나 잘 활용하는가는 블로그를 운영하는 운영자, 그리고 블로그 사이트를 방문해 주시는 독자 분들 모두의 편의 성을 좌우하게 됩니다.
그럼 이번에 설치할 스팟플렉스 위젯을 살펴보도록 하죠.

빨간 박스 안에 있는 것 처럼 이러한 것들이 위젯이라 할 수 있습니다. 많이들 보셨죠~~
우선 자신의 블로그 정보에 갖가지 정보를 스팟플렉스가 보유를 하고 있어야 하기 때문에, 스팟플렉스에 가입을 하셔서 어느정도 시간이 지나 데이터가 쌓이도록 기다리시는 것을 잊지 않으셨으면 합니다~!
우선 스팟 플렉스 사이트(http://www.spotplex.com)로 갑니다.
그리고 로그인 과정을 거치시고요.
*로그인 과정을 거치지 않더라도, 다실 수 있습니다. <- 사이트 방문한 김에~~ 로그인 한번하는 거죠 ㅋㅋㅋ

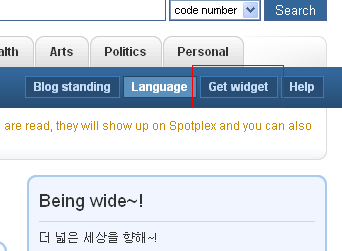
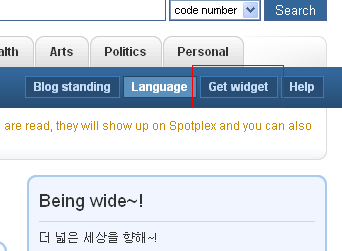
우측 상단에 있는 [Get widget] 버튼을 누릅니다.
그리고, 나면,

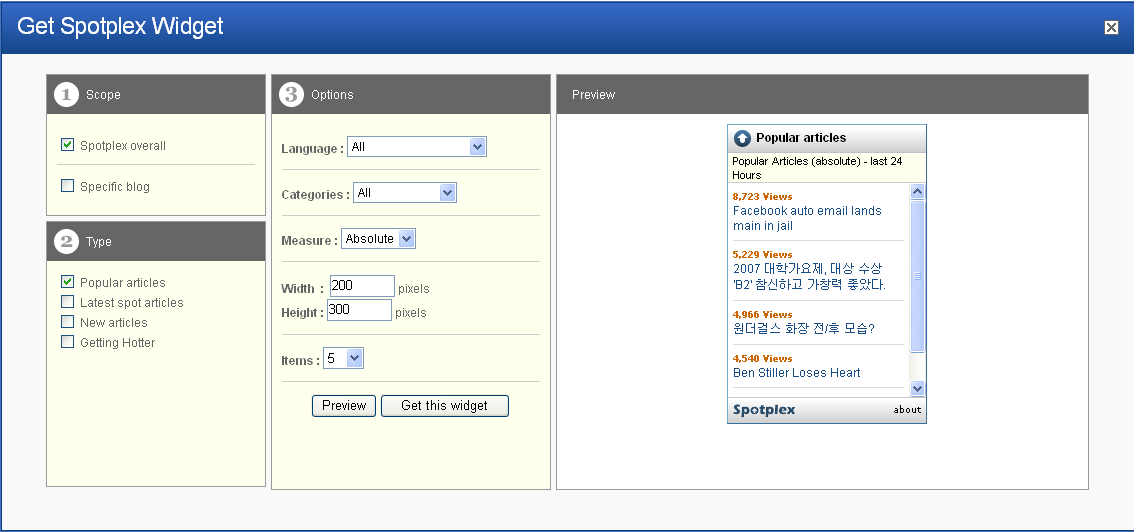
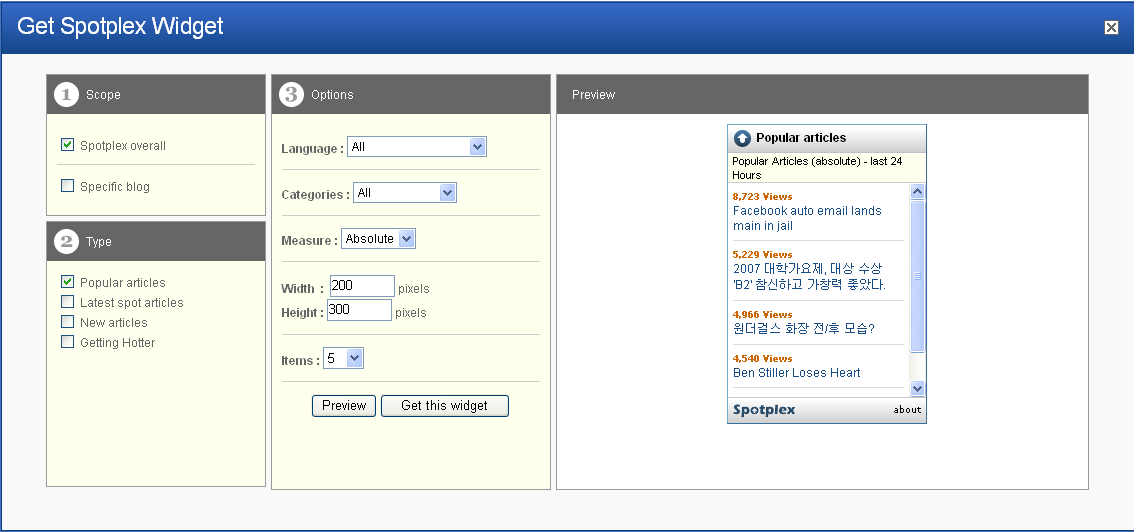
위와 같이 커다란 창이 하나가 뜨죠~
그럼 첫번째로 선택하여 하는, Scope와 Type에 대해서 알아보죠.
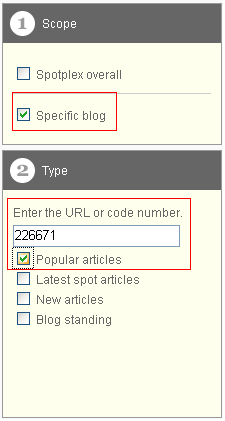
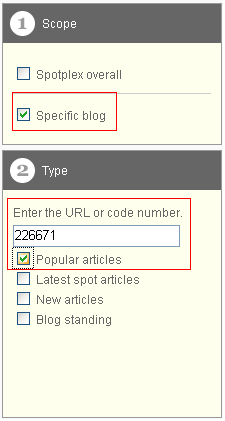
 1. Scope라는 것은 위젯이 보여줄 데이터의 범위 입니다.
1. Scope라는 것은 위젯이 보여줄 데이터의 범위 입니다.
첫번째, "Spotplex Overall" 은 스팟플렉스 사이트 전체에 대한 데이터를 다루는 것입니다.
두번째, "Specific blog"는 스팟플렉스 코드 부여 받으셨죠? 그 코드에 해당하는 블로그 데이터만을 위젯에 보여준다는 것입니다. 우리는 우리가 등록한 블로그에만 해당하는 위젯을 달것이므로~
두번째 "Specific blog"를 선택하겠습니다.
2. Type에서는 이제 본격적으로 코드 번호를 넣으시고요.
첫번재 체크항목은, 인기 있는 자료들을 보여주는 겁니다.
두번째 체크항목은, 최근의 스팟 플렉스에 등록된 포스팅 자료를 보여주는 것이고요.
세번째 체크항목은, 스팟 플렉스가 보유한 블로그 포스팅 중 최근의 시간 것부터 보여줍니다.
네번째 체크항목은, 블로그 스탠딩, 블로그의 순위를 보여줍니다.
저는 첫번째 "Popular articles"를 선택하여 인기있는 자료들을 보여주고자 합니다.

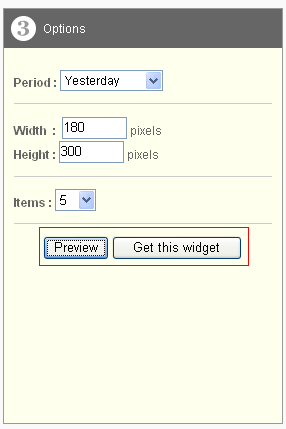
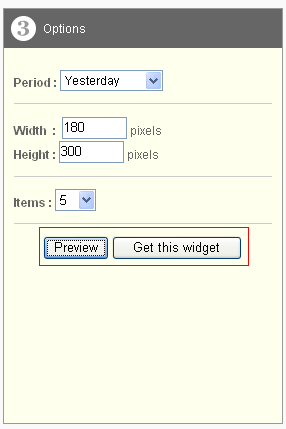
이번에는 가운데 부분의 옵션 부분을 설정을 하죠.
이부분은 자신의 블로그 사이드바의 크기등을 고려해서 설정을 해주시면 됩니다.
Items 같은 경우 위젯에 몇개 까지 보여주는가~ 에 대한 부분입니다.
Period는 정보의 기간을 선택한 거고요.
저 처럼 Yesterday를 선택하게 되면, 어제의 인기 자료를 보여주게 되는 것입니다.
자! 그럼 [Preview] 버튼을 누르셔서 어떤 자료가 나타나고 어떤 모습으로 나오는지를 확인해 보세요.

위 화면 처럼 Preview 모습을 보실 수 있게 됩니다.
다음에는 소스 적용하고 하는 것은 "스팟플렉스(Spotplex) 위젯 달기! 2편"에서 뵙도록 하겠습니다~!
이번에는 이 스팟플렉스를 통해서 자신의 블로그에 갖가지 정보를 제공해 주는 위젯을 달아볼고자 합니다.
위젯이란? 사전적인 의미로는 "작은 연장 또는 도구"를 의미합니다.
우리가 블로그 위젯을 단다는 것은 블로그에 작은 연장을 보유하는 것과 비슷한 의미가 되겠군요.
그럼 위젯으로 무엇을 할 수 있는가!
바로, 블로그 독자들에게 보다 자신의 컨텐츠와 정보를 제공해 줄 수 있도록 합니다.
이러한, 위젯을 얼마나 잘 활용하는가는 블로그를 운영하는 운영자, 그리고 블로그 사이트를 방문해 주시는 독자 분들 모두의 편의 성을 좌우하게 됩니다.
그럼 이번에 설치할 스팟플렉스 위젯을 살펴보도록 하죠.

빨간 박스 안에 있는 것 처럼 이러한 것들이 위젯이라 할 수 있습니다. 많이들 보셨죠~~
우선 자신의 블로그 정보에 갖가지 정보를 스팟플렉스가 보유를 하고 있어야 하기 때문에, 스팟플렉스에 가입을 하셔서 어느정도 시간이 지나 데이터가 쌓이도록 기다리시는 것을 잊지 않으셨으면 합니다~!
우선 스팟 플렉스 사이트(http://www.spotplex.com)로 갑니다.
그리고 로그인 과정을 거치시고요.
*로그인 과정을 거치지 않더라도, 다실 수 있습니다. <- 사이트 방문한 김에~~ 로그인 한번하는 거죠 ㅋㅋㅋ

우측 상단에 있는 [Get widget] 버튼을 누릅니다.
그리고, 나면,

위와 같이 커다란 창이 하나가 뜨죠~
그럼 첫번째로 선택하여 하는, Scope와 Type에 대해서 알아보죠.

첫번째, "Spotplex Overall" 은 스팟플렉스 사이트 전체에 대한 데이터를 다루는 것입니다.
두번째, "Specific blog"는 스팟플렉스 코드 부여 받으셨죠? 그 코드에 해당하는 블로그 데이터만을 위젯에 보여준다는 것입니다. 우리는 우리가 등록한 블로그에만 해당하는 위젯을 달것이므로~
두번째 "Specific blog"를 선택하겠습니다.
2. Type에서는 이제 본격적으로 코드 번호를 넣으시고요.
첫번재 체크항목은, 인기 있는 자료들을 보여주는 겁니다.
두번째 체크항목은, 최근의 스팟 플렉스에 등록된 포스팅 자료를 보여주는 것이고요.
세번째 체크항목은, 스팟 플렉스가 보유한 블로그 포스팅 중 최근의 시간 것부터 보여줍니다.
네번째 체크항목은, 블로그 스탠딩, 블로그의 순위를 보여줍니다.
저는 첫번째 "Popular articles"를 선택하여 인기있는 자료들을 보여주고자 합니다.

이번에는 가운데 부분의 옵션 부분을 설정을 하죠.
이부분은 자신의 블로그 사이드바의 크기등을 고려해서 설정을 해주시면 됩니다.
Items 같은 경우 위젯에 몇개 까지 보여주는가~ 에 대한 부분입니다.
Period는 정보의 기간을 선택한 거고요.
저 처럼 Yesterday를 선택하게 되면, 어제의 인기 자료를 보여주게 되는 것입니다.
자! 그럼 [Preview] 버튼을 누르셔서 어떤 자료가 나타나고 어떤 모습으로 나오는지를 확인해 보세요.

위 화면 처럼 Preview 모습을 보실 수 있게 됩니다.
다음에는 소스 적용하고 하는 것은 "스팟플렉스(Spotplex) 위젯 달기! 2편"에서 뵙도록 하겠습니다~!
반응형



