자~ 그럼, 이제는 실제 자신의 블로그에
통계 서비스 시스템에 자료를 수집해 갈 수 있는 코드를 삽입하는 과정들이 남아있게 됩니다.
앞으로 추가할 소스가 페이지가 뜰때 실행이 되면서 구글 어낼러스틱 시스템에 자료를 보내게 되죠.
이러한 소스코드 추가가 어려운 작업이라 여기시는 분들도 있지만, 그래도 한번 겪고 수정해 나가시다 보면 자신의 블로그나 홈페이지에 막강한 툴들을 연결할 수 있는 좋은 기회가 됨은 분명합니다.
그럼 이제 소스 코드를 삽입 해보죠~! 스타트!

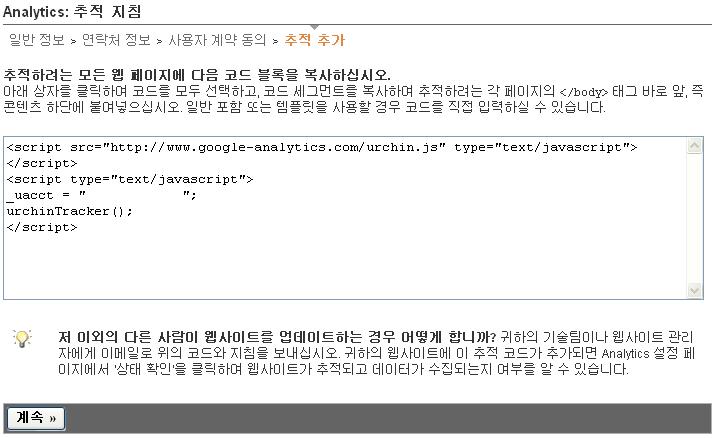
위의 화면의 소스코드들을 복사합니다. 오른쪽 버튼 그리고 복사하기.. 누르시면 되고요.
Ctrl + C를 누르셔도 복사가 됩니다.
그런 다음 [계속] 버튼을 아직 누르시지 마시고요.
기다려 주세요.

자신의 블로그 소스를 수정할 수 있는 페이지로 갑니다.
티스토리의 경우는 "관리자" -> "스킨" -> "HTML/CSS 편집" 으로 가시면 됩니다.
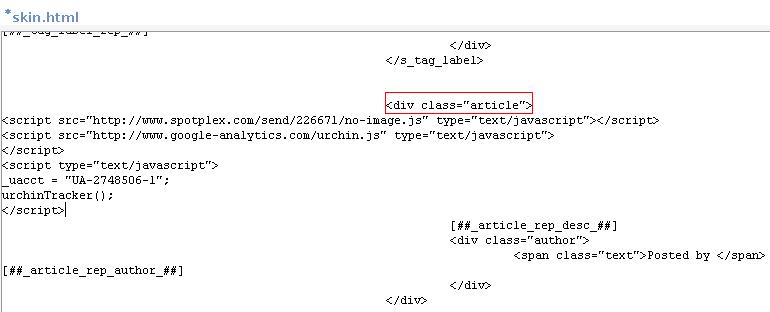
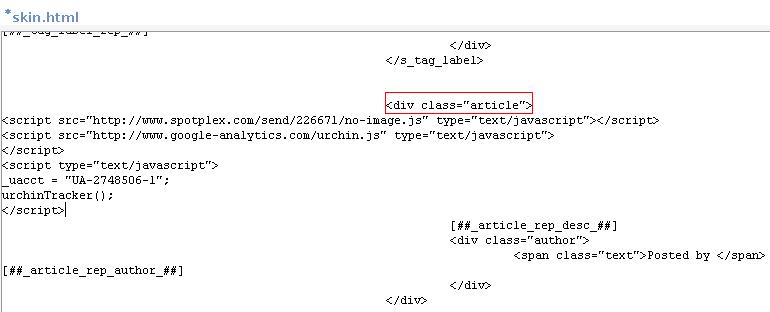
그곳에서 Skin.html 소스 부분중 <div class="article"> 부분을 찾아서요.
이부분 아래에 위의 과정에서 복사한 자료를 "붙여 넣기" 합니다.
그리고 저장을 하신 다음... 자신의 블로그 아무 페이지나 한번 불러옵니다.
그 다음~
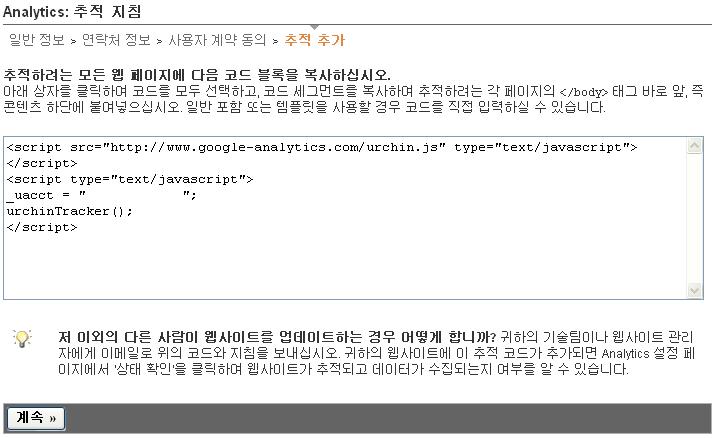
다시 구글 어낼러스틱 가입 화면으로 와서 위에서 안누르셨던 [계속] 버튼을 누르시면,

위와 같은 화면이 나오게 됩니다.
그럼 이제 제반 사항들은 다 끝났습니다.

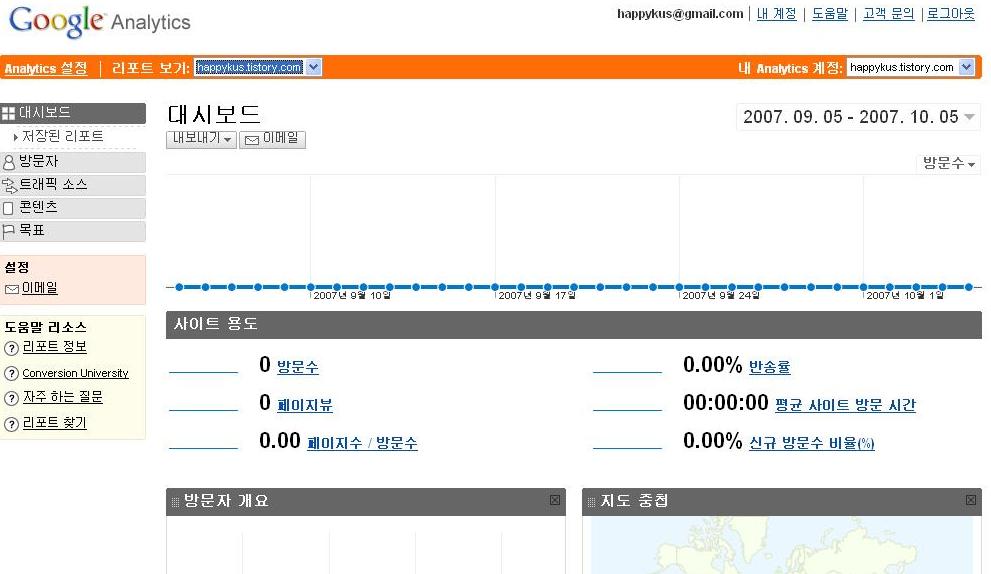
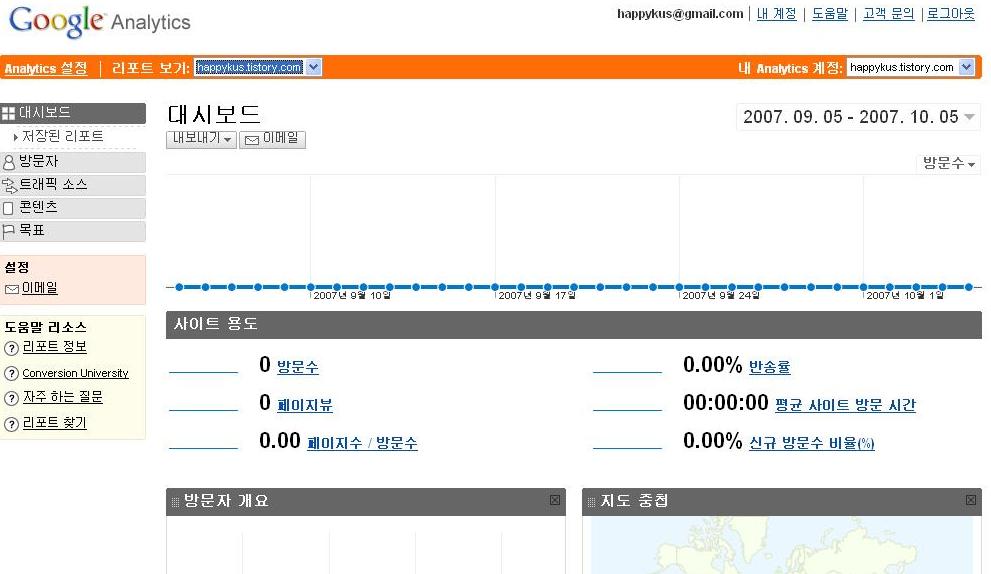
상단의 [리포트 보기] 메뉴를 누르시면 위와 같은 화면을 보실 수 있게 됩니다~.
통계 서비스 시스템에 자료를 수집해 갈 수 있는 코드를 삽입하는 과정들이 남아있게 됩니다.
앞으로 추가할 소스가 페이지가 뜰때 실행이 되면서 구글 어낼러스틱 시스템에 자료를 보내게 되죠.
이러한 소스코드 추가가 어려운 작업이라 여기시는 분들도 있지만, 그래도 한번 겪고 수정해 나가시다 보면 자신의 블로그나 홈페이지에 막강한 툴들을 연결할 수 있는 좋은 기회가 됨은 분명합니다.
그럼 이제 소스 코드를 삽입 해보죠~! 스타트!

위의 화면의 소스코드들을 복사합니다. 오른쪽 버튼 그리고 복사하기.. 누르시면 되고요.
Ctrl + C를 누르셔도 복사가 됩니다.
그런 다음 [계속] 버튼을 아직 누르시지 마시고요.
기다려 주세요.

자신의 블로그 소스를 수정할 수 있는 페이지로 갑니다.
티스토리의 경우는 "관리자" -> "스킨" -> "HTML/CSS 편집" 으로 가시면 됩니다.
그곳에서 Skin.html 소스 부분중 <div class="article"> 부분을 찾아서요.
이부분 아래에 위의 과정에서 복사한 자료를 "붙여 넣기" 합니다.
그리고 저장을 하신 다음... 자신의 블로그 아무 페이지나 한번 불러옵니다.
그 다음~
다시 구글 어낼러스틱 가입 화면으로 와서 위에서 안누르셨던 [계속] 버튼을 누르시면,

위와 같은 화면이 나오게 됩니다.
그럼 이제 제반 사항들은 다 끝났습니다.

상단의 [리포트 보기] 메뉴를 누르시면 위와 같은 화면을 보실 수 있게 됩니다~.
반응형



