하늘산책님께서~! 포스팅 제안을 해주셔서 포스팅을 하게 되었습니다~! 하늘산책님께... 일단 감사드리고요.
자~ 그럼 시작해 보겠습니다.
저의 블로그 상단에 보시면, 메뉴가 좀 다르죠? 제가 꾸민 겁니다.
이 부분을 꾸미는데, 아직... 잘모르시는 분들이 있으시더라고요.
어렵지 않고요. 하지만, 주의 해야 할 점은, 꾸미고 나서 저장하기 전에 "미리보기"를 항상 하셔야 합니다. 만약 미리 보기를 하지 않으시고 바로 저장하셨을 경우에는 문제되는 부분을 고치기 힘들어 집니다.

이렇게 글자를 넣을 수도 있고요... 기호나... 가능하다면 그림도 들어갈 수 있겠죠??
이부분의 원리를 보시면 매우 간단합니다.
메뉴를 누르면, 원하는 포스트나 카테고리로 가게 하는 겁니다.
여기서 가게 한다는 것은 하이퍼링크를 다는 것입니다.
하이퍼링크 태그, HTML의 하이퍼링크 태그를 이용하시면 됩니다.
이 태그는
<a href="가고자하는 주소(http://를 포함한)">표시될 이름</a>
이렇게 구성하시면 됩니다.
우선 블로그 소스를 수정하는 부분으로 가야겠죠.
"관리자" -> "스킨" -> "HTML/CSS 편집" 으로 들어가시면~!
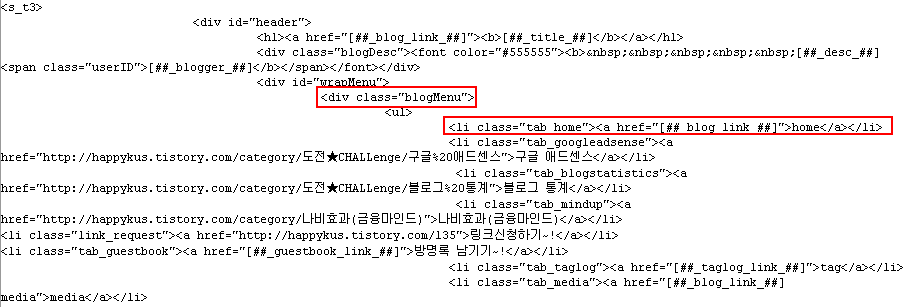
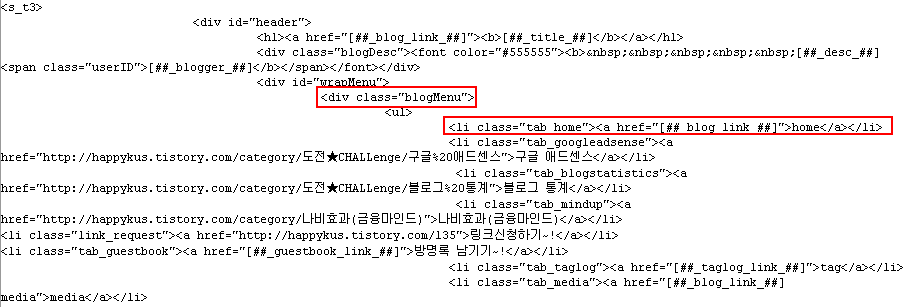
딱 한눈에 다음과 같은 그림이 나오게 됩니다.

그림을 확대해 보시게 되면, 첫번째 빨간 박스에 "blogMenu"라고 되어 있는 부분의 아래에
"<li class="tab_home"><a href="https://econowide.com/">home</a></li>" 라고 되어 있는 부분이 있죠.
이 부분을 복사하셔서 컴퓨터의 메모장 프로그램이나 기타 편집 프로그램에 붙여넣고 수정할 준비를 마칩니다.
그 다음에
<li class="menu_test"><a href="카테고리 주소나 포스트 주소">자기가 짓고 싶은 이름</a></li>
위의 카테고리 주소나 포스트 주소 부분에 자신의 알맞는 이름의 주소를 넣습니다.
만약 주소를 모르신다면,
카테고리를 누르신다거나, 아니면 포스트 페이지에 들어가시면 주소창에
http://happykus.tistory.com/177 이런 식으로 되어 있는 주소가 있습니다.
저는 주소 방식을 숫자 방식으로 했습니다. 그래서 뒤에 177 이런식으로 숫자가 붙게 되는 것이죠.
이런 주소 방식은 개인 이 설정하는데에 따라 한글로 나올 수 도 있고요. 숫자로도 나올 수도 있습니다. 그러니 자신이 연결하고자 하는 카테고리나 포스트의 주소를 넣어주세요.
그다음에 자기가 짓고 싶은 이름에 알맞는 이름을 적어주세요.
그래서 한번 만들어보죠.
<li class="menu_test"><a href="http://happykus.tistory.com/177 ">오늘... 옷 따뜻하게 입고나가세요~!<a></li>
위와 같은 방식으로 만들면 됩니다.
그 다음 이 완성된 소스를 블로그 소스에 붙여 넣으시면 됩니다.
어디에 넣는냐~~!! 붙이는 순서에 따라서 출력이 됩니다.
메뉴의 맨 마지막에 넣으시고 싶으시면,

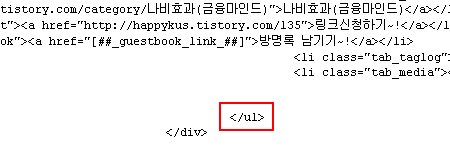
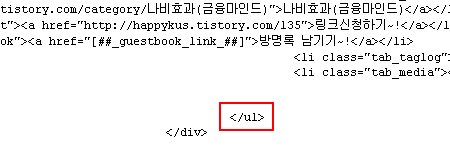
그림에서 보시는 것 처럼 </ul> 위에다 한줄 추가하시고 넣으시면 됩니다~~!!
그리고 미리 보기하셔서 정확하게 나오나 확인하시고~!
저장하시면 됩니다.
잘 나오나요?? ^^ 이제는 마음껏 바꿔보세요~~
너무 많이 추가하면~~ 스킨이 깨져서 보일 수 있으니 조심하시고요~!
자~ 그럼 시작해 보겠습니다.
저의 블로그 상단에 보시면, 메뉴가 좀 다르죠? 제가 꾸민 겁니다.
이 부분을 꾸미는데, 아직... 잘모르시는 분들이 있으시더라고요.
어렵지 않고요. 하지만, 주의 해야 할 점은, 꾸미고 나서 저장하기 전에 "미리보기"를 항상 하셔야 합니다. 만약 미리 보기를 하지 않으시고 바로 저장하셨을 경우에는 문제되는 부분을 고치기 힘들어 집니다.

이렇게 글자를 넣을 수도 있고요... 기호나... 가능하다면 그림도 들어갈 수 있겠죠??
이부분의 원리를 보시면 매우 간단합니다.
메뉴를 누르면, 원하는 포스트나 카테고리로 가게 하는 겁니다.
여기서 가게 한다는 것은 하이퍼링크를 다는 것입니다.
하이퍼링크 태그, HTML의 하이퍼링크 태그를 이용하시면 됩니다.
이 태그는
<a href="가고자하는 주소(http://를 포함한)">표시될 이름</a>
이렇게 구성하시면 됩니다.
우선 블로그 소스를 수정하는 부분으로 가야겠죠.
"관리자" -> "스킨" -> "HTML/CSS 편집" 으로 들어가시면~!
딱 한눈에 다음과 같은 그림이 나오게 됩니다.

그림을 확대해 보시게 되면, 첫번째 빨간 박스에 "blogMenu"라고 되어 있는 부분의 아래에
"<li class="tab_home"><a href="https://econowide.com/">home</a></li>" 라고 되어 있는 부분이 있죠.
이 부분을 복사하셔서 컴퓨터의 메모장 프로그램이나 기타 편집 프로그램에 붙여넣고 수정할 준비를 마칩니다.
그 다음에
<li class="menu_test"><a href="카테고리 주소나 포스트 주소">자기가 짓고 싶은 이름</a></li>
위의 카테고리 주소나 포스트 주소 부분에 자신의 알맞는 이름의 주소를 넣습니다.
만약 주소를 모르신다면,
카테고리를 누르신다거나, 아니면 포스트 페이지에 들어가시면 주소창에
http://happykus.tistory.com/177 이런 식으로 되어 있는 주소가 있습니다.
저는 주소 방식을 숫자 방식으로 했습니다. 그래서 뒤에 177 이런식으로 숫자가 붙게 되는 것이죠.
이런 주소 방식은 개인 이 설정하는데에 따라 한글로 나올 수 도 있고요. 숫자로도 나올 수도 있습니다. 그러니 자신이 연결하고자 하는 카테고리나 포스트의 주소를 넣어주세요.
그다음에 자기가 짓고 싶은 이름에 알맞는 이름을 적어주세요.
그래서 한번 만들어보죠.
<li class="menu_test"><a href="http://happykus.tistory.com/177 ">오늘... 옷 따뜻하게 입고나가세요~!<a></li>
위와 같은 방식으로 만들면 됩니다.
그 다음 이 완성된 소스를 블로그 소스에 붙여 넣으시면 됩니다.
어디에 넣는냐~~!! 붙이는 순서에 따라서 출력이 됩니다.
메뉴의 맨 마지막에 넣으시고 싶으시면,

그림에서 보시는 것 처럼 </ul> 위에다 한줄 추가하시고 넣으시면 됩니다~~!!
그리고 미리 보기하셔서 정확하게 나오나 확인하시고~!
저장하시면 됩니다.
잘 나오나요?? ^^ 이제는 마음껏 바꿔보세요~~
너무 많이 추가하면~~ 스킨이 깨져서 보일 수 있으니 조심하시고요~!
반응형

