구글 애드센스 배치 전략으로 제시한 부분에 구조적 최적화가 있었습니다.
구조적 최적화는 게재하는 위치에 따라 효과를 발생을 목적으로 합니다.
어디에 배치하는가에 따라 애드센스 효과가 발생하는 것이 아니라,
"그곳에 애드센스가 배치해야할 이유가 있는냐"라는 타당성을 얻었는가? 입니다.
누구한테 이 애드센스 배치 타당성을 얻는것일까요? 바로 방문객들로부터 얻는것 입니다.
광고는 지나쳐가는 시선을 잡기도하고,
일부러 시선을 끌기도 합니다.
가장 효율적인 위치는 바로 눈이 머무르는 곳이 됩니다.
이렇게 눈이 머무르는 곳을 시정점이라 하겠습니다.
눈이 머무르는 곳과 눈을 이끄는 곳, 어느 것이 좋은가에 대한 설명은 광고를 직접 제작 하는가 여부에 달렸다고 생각합니다.
광고의 내용을 직접 제작을 하는 입장에서는 눈을 이끌어야 합니다.
그렇기 때문에, 눈을 이끄는 광고를 만드는 것이 최고의 관권이 될 것입니다.
하지만, 눈을 여기도 이끌고 저기도 이끈다면, 눈은 머무르지 않고 편한곳으로 이동하게 됩니다. 즉, 광고를 게재하는 애드센서의 입장에서는 광고 효과를 스스로 쫓는 결과를 가져옵니다. 만약 하나의 광고만을 게재한다면, 시선을 집중시키는 것이 중요합니다.
하지만, 시선을 집중시키는 요인이 많다면, 이것은 광고의 역효과가 나온다는 점을 매우 중요하게 생각해셔야 함을 강조드립니다.
그렇다면, 애드센서들은 광고를 게재하는 입장이기 때문에 시정점을 형성해야 합니다.
이러한 시정점은 구조적 최적화의 경우 매우 중요합니다.
바로 눈을 사로잡는 것이 아니라 눈을 머무르게 한다는 점때문입니다.
시정점을 형성하는 부분에는 여러가지가 있을 수 있습니다.
우선, 시작부분입니다.
사이트나 컨텐츠가 시작하는 부분에서는 일단 눈이 한번 머무르게 됩니다.
사이트가 처음 시작되었을때 로딩과정을 하게 되죠.
그리고 화면이 딱! 나오게 됩니다. 그럼 사이트의 시작이 되는 부분은 상단이 됩니다.
컨텐츠 역시 상단이 되게 됩니다.
우리는 글을 위에서 아래로 써 내려갑니다. 밑에서 위로 쓰는 경우는 없죠.
그렇기 때문에 이 시정점은 처음에 상단에서 형성을 하게 됩니다.
이렇게 시정점이 상단에 형성되기 때문에 상단의 시정점 부터 글을 시작이 됩니다.
만약, 컨텐츠의 기대치가 높게되면, 상단 시정점은 컨텐츠를 찾는 시점으로 바뀌게 됩니다.
하지만, 컨텐츠가 아닌 사이트의 전반적인 구조적인 부분을 바라보게 되는 사이트 진입의 경우는 시정점이 일단 상단에 형성되게 됩니다. 하지만, 초극 상단에 해당하는 바로 꼭대기는 눈이 머무는 곳이 아닐 가능성이 큽니다. 따라서 초극상단 보다는 어느정도 아래로 내려온 지점이라면, 충분히 효과를 이끌어 낼 수 있습니다.
다음으로는, 끝입니다.
글로된 컨텐츠를 읽어내려가다보면, 눈이 자연스럽게 아래로 계속 한줄.. 한줄.. 내려가게 되죠. 이럴 경우 글이 끝나게 되면, 눈은 다시 컨텐츠를 찾아 내려가게 됩니다.
그럼 글아래에 존재하게 되는 광고도 컨텐츠로 인식을 하고 읽게 됩니다.
바로 시정점을 형성하게 되는 것이죠. 광고도 소식을 전하는 과정이기 때문에 충분히 컨텐츠로 인정 받을 수 있다는 점을 애드센서들은 인식을 하여야 합니다.
마지막으로는 중간입니다.
중간에 시정점을 형성하기 위해서는 사이트의 전체적인 구조적 측면보다는 글로된 컨텐츠가 주요합니다. 이러한 중간 지점의 시정점 형성은 컨텐츠의 내용을 한번 정도 쉬었다 읽게 해주는 역할을 할 수 있습니다.
하지만, 시작이나 끝보다는 머무는 시간이 적게 됩니다.
그러나, 어느정도 길이의 컨텐츠의 경우 시정점을 형성하기에 충분합니다.
TV에서 방영하는 영화의 경우나 인터넷에서 무료로 볼 수 있는 멀티미디어 자료의 경우 이러한 시정점을 중간에 잘 활용한 예라고 볼 수 있습니다.
하지만, 컨텐츠를 습득하는 시간이 짧음에도 불구하고 시정점을 컨텐츠의 중간에 형성을 하게 되면, 오히려 역효과를 불러올 수 있습니다.
컨텐츠를 목적으로 방문하게 되더라도, 일단은 중간에 쉬는 시간을 만들어 줄만큼의 무엇인가가 존재해야 한다는 점을 강조하고 싶습니다.
이제는 구조적 전략에서 사이트의 전반적인 구조와 컨텐츠내에서의 구조를 놓고 살펴보겠습니다.
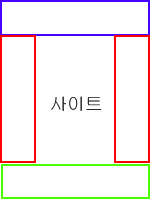
 사이트에 애드센스를 게재하는 곳을 사진으로 보여주고 있습니다. 사진에서 보시게 되면,
사이트에 애드센스를 게재하는 곳을 사진으로 보여주고 있습니다. 사진에서 보시게 되면,
1. 상단 배치
그림에서 파란색으로 표시된 사이트의 상단은 페이지가 로딩 완료되는 시점에서 모든 컨텐츠가 시작이 되는 시점에서 매우 유용하게 다를 수 있는 부분입니다.
이 부분은 공간이 가로로 많이 확보된 애드센스를 배치하는 것이 유용할 수 있습니다.
2. 하단 배치
그림에서 녹색으로 표시된 사이트의 하단은 사이트의 끝이지 모든 컨텐츠의 끝을 알리는 시점입니다.
글로된 컨텐츠의 경우 상단에서 하단으로 이동을 하게 됩니다.
그렇게 때문에 상단에 게재하는 것과 더불어서 시정점이 형성될 수 있는 곳이기도 합니다.
이곳은 상단과 유사하게 가로 많은 크기를 확보하였기 때문에 가로형태의 애드센스를 배치하는 것이 유용할 수 있습니다.
3. 사이드 배치
그림에서 빨간색으로 표시된 사이트의 사이드는 부가적 기능을 하게 됩니다.
시정점이 상단, 하단 다음으로 일어날 가능성이 매우 높습니다.
그렇기 때문에 사이드의 경우 시정점을 형성하기 위해서는 관심을 유발할 수 있는 것과 동반하는 것이 중요합니다. 예를들어, 애드센스의 경우 기능성을 지닌 검색용 애드센스라던가 하는 것들이 배치하기에 좋습니다.
뿐만 아니라, 독자적인 형태의 추천 애드센스를 올리기에 적합한 위치라고 볼 수 있습니다.
이러한 검색용 애드센스나 추천 애드센스의 경우는 기능적인 부분이나 독자적인 컨텐츠를 전개시키기에 충분하기 때문에 유용할 수 있습니다.
 1. 본문 상단 우측 배치
1. 본문 상단 우측 배치
이 부분은 애드센서들에게 가장 유명한 부분이라 할 수 있습니다. 이유는 한 줄이 끝나는 시점에서 그것도 컨텐츠에 대한 기대가 많이 남아 있는 시점에서 시정점을 형성하기 때문입니다.
따라서 시정점을 형성하기에는 가장 중요할 수 있습니다.
글로된 컨텐츠의 경우 일단 시작점에서는 컨텐츠가 나오게 되므로 지칠 확률이 적게 됩니다. 더욱이 대부분의 언어권에서 글이 좌측에서 우측으로 가기 때문이라는 점도 크게 작용합니다.
그리고 상단에 배치되었다는 점에서 방문자들이 컨텐츠를 습득하는 동안 쌓이는 피로가 그나마 덜한 시점이라고 할 수 있습니다. 이 부분은 300 X 250 사이즈의 애드센스를 주로 배치하는 위치이기도 합니다.
 2. 본문 상단 배치
2. 본문 상단 배치
이 부분은 컨텐츠가 시작되는 지점이기 때문에 도입부분에서 전제사항과 같은 역할을 하게 됩니다. 그리고 컨텐츠를 읽으며 눈이 피로한 시점을 벗어난 지점이라는 점에서는 좋게 평가할 수 있습니다. 하지만, 컨텐츠의 내용을 바로 보는 방문객들이라면 그냥 지나칠 수 있다는 점은 주의 해야할 사항이라고 생각합니다. 그러나, 시작점에서 시작되는 애드센스는 효과적일 수 있습니다. 따라서 목록의 상단이라던가 아니면 개요의 상단에 위치할 경우 다른 컨텐츠 보다는 보다 효율적이라는 생각을 하게 됩니다.
 3. 본문 중간 배치
3. 본문 중간 배치
이 부분은 컨텐츠의 기대성이 높은 경우나 컨텐츠의 길이가 짧을 경우 지나치기 쉬운 곳이라 할 수 있습니다. 빨리 건너 뛰어서 컨텐츠를 지속적으로 이어야 하기 때문입니다.
하지만, 컨텐츠의 길이가 길게 될 경우 방문자들이 컨텐츠를 읽다가 한번 쯤 머무를 수 있는 시정점으로서 좋은 위치가 될 수 있다는 점은 부정하기 힘듭니다.
하지만 컨텐츠의 내용을 분절 시킬 수도 있기 때문에 다소의 무리가 있는 위치가 될 수 있습니다. 하지만, 적절히 쉴곳을 마련해 주는 것도 애드센서로서의 센스가 되지 않을까 합니다.
이 부분은 가로의 여유가 많습니다. 따라서 가로의 길이가 긴 애드센스가 적합할 수 있습니다.
만약, 가로길이가 긴 애드센스가 아닌 컨텐츠와 섞여 좌측이나 우측에 배치되는 형태로도 응요할 수 있습니다.
 4. 본문 하단 배치
4. 본문 하단 배치
이 부분은 본문의 내용이 모두 마친 시점이기 때문에 방문자들로써 여유가 있는 상황입니다.
따라서, 이 여유로운 시간에 애드센스를 노출 시키는 것이기 때문에 거부감이 적게 되는 위치라 할 수 있습니다.
그러나 다른 컨텐츠로 이동을 빨리하고자 하는 방문자들에게는 그냥 지나치기에 가장 좋은 위치라 할 수 있습니다.
따라서 방문자께서 컨텐츠를 습득하는 속도에 따라서 이 부분은 좌우될 수 있는 부분입니다.
그리고, 이 부분은 가로의 여유가 많기 때문에 가로의 길이가 긴 애드센스가 적합합니다.
 5. 본문 상단 중복 배치
5. 본문 상단 중복 배치
이 부분은 광고를 전제로 하고 컨텐츠를 노출하게 되는 위치입니다. 따라서, 컨텐츠의 내용과는 크게 분리되는 지점일 수 있습니다. 하지만, 컨텐츠의 내용의 일부로도 받아들일 수 있게 하는 유용한 지점이라는 점도 기억해 주시기를 바랍니다.
본문 상단 단일 배치보다 많은 광고성 정보를 노출시키기 때문에 이중 정보 노출에 해당됩니다.
따라서 애드센스의 바탕은 본문의 바탕과 일치시키는 점을 유의해서 지킨다면, 본문의 내용과 쉽게 합쳐질 수 있는 점을 내포할 수 있습니다.
이 부분은 가로가 긴 형태의 애드센스를 중복으로 노출시키는 것보다는 300 X 250 형태 처럼 가로의 길이가 세로의 길이보다 약간 더 긴 형태의 애드센스로써 본문의 가로를 두개나 세개의 애드센스가 꽉 매울 수 있도록 하는 것이 중요합니다. 그리고 본문이 한쪽으로 치우친 형태가 아닌 중앙에 배치되는 형태에 보다 유용 할 수 있습니다.
 6. 본문 하단 중복 배치
6. 본문 하단 중복 배치
이 부분은 하단 배치의 장점과 단점을 모두 내포하고 있지만, 광고성격을 지닌 정보를 제공하는 부분으로는 유용한 위치이기도 합니다.
그리고, 이부분은 컨텐츠의 정보가 짧은 경우에 유용할 수 있습니다.
컨텐츠의 길이가 긴 상태에서 광고 컨텐츠 또한 거대하게 제공을 하는 형태가 되면, 그냥 지나칠 확률을 높이게 됩니다.
하지만, 인스턴스성 컨텐츠와 함께 제공할 경우 볼거리를 제공하는 긍정적 효과도 기대할 수 있습니다.
이부분은 가로의 길이가 세로의 길이보다 많이 긴 애드센스보다는 5번의 "본문 상단 중복 배치"와 동일하게 300 X 250 사이즈 처럼 애드센스의 가로와 세로의 길이가 크게 차이나지 않으면서 본문의 가로 길이를 모두 채울 수 있는 애드센스를 게재하는 것이 유용합니다. 뿐만 아니라, 5번의 "본문 상단 중복 배치"와 유사하게 본문이 사이트의 중앙에 노출되는 구조에서 보다 유용할 수 있습니다.
각 형태에 따른 애드센스의 배치를 살펴보았습니다.
어떠한 모델을 따라 해당 모델만을 배치하는 것 보다는 복합적으로 적용하는 점도 매우 중요한 점이라고 생각합니다.
구조적 최적화에서 가장 중요한것은
자신의 사이트의 구조를 보고, 이 구조에 맞게 배치를 하고,
자신의 컨텐츠의 구조를 보고, 이 구조에 맞게 배치를 하는 것이며,
눈을 사로잡기 보다는 눈이 머무를 수 있게 해야 하는 점이
중요합니다.
구조적 최적화를 통해 방문자들에게 보다 편안한 애드센스를 제공하기를 바랍니다!
구조적 최적화는 게재하는 위치에 따라 효과를 발생을 목적으로 합니다.
어디에 배치하는가에 따라 애드센스 효과가 발생하는 것이 아니라,
"그곳에 애드센스가 배치해야할 이유가 있는냐"라는 타당성을 얻었는가? 입니다.
누구한테 이 애드센스 배치 타당성을 얻는것일까요? 바로 방문객들로부터 얻는것 입니다.
광고는 지나쳐가는 시선을 잡기도하고,
일부러 시선을 끌기도 합니다.
가장 효율적인 위치는 바로 눈이 머무르는 곳이 됩니다.
이렇게 눈이 머무르는 곳을 시정점이라 하겠습니다.
눈이 머무르는 곳과 눈을 이끄는 곳, 어느 것이 좋은가에 대한 설명은 광고를 직접 제작 하는가 여부에 달렸다고 생각합니다.
광고의 내용을 직접 제작을 하는 입장에서는 눈을 이끌어야 합니다.
그렇기 때문에, 눈을 이끄는 광고를 만드는 것이 최고의 관권이 될 것입니다.
하지만, 눈을 여기도 이끌고 저기도 이끈다면, 눈은 머무르지 않고 편한곳으로 이동하게 됩니다. 즉, 광고를 게재하는 애드센서의 입장에서는 광고 효과를 스스로 쫓는 결과를 가져옵니다. 만약 하나의 광고만을 게재한다면, 시선을 집중시키는 것이 중요합니다.
하지만, 시선을 집중시키는 요인이 많다면, 이것은 광고의 역효과가 나온다는 점을 매우 중요하게 생각해셔야 함을 강조드립니다.
그렇다면, 애드센서들은 광고를 게재하는 입장이기 때문에 시정점을 형성해야 합니다.
이러한 시정점은 구조적 최적화의 경우 매우 중요합니다.
바로 눈을 사로잡는 것이 아니라 눈을 머무르게 한다는 점때문입니다.
시정점을 형성하는 부분에는 여러가지가 있을 수 있습니다.
우선, 시작부분입니다.
사이트나 컨텐츠가 시작하는 부분에서는 일단 눈이 한번 머무르게 됩니다.
사이트가 처음 시작되었을때 로딩과정을 하게 되죠.
그리고 화면이 딱! 나오게 됩니다. 그럼 사이트의 시작이 되는 부분은 상단이 됩니다.
컨텐츠 역시 상단이 되게 됩니다.
우리는 글을 위에서 아래로 써 내려갑니다. 밑에서 위로 쓰는 경우는 없죠.
그렇기 때문에 이 시정점은 처음에 상단에서 형성을 하게 됩니다.
이렇게 시정점이 상단에 형성되기 때문에 상단의 시정점 부터 글을 시작이 됩니다.
만약, 컨텐츠의 기대치가 높게되면, 상단 시정점은 컨텐츠를 찾는 시점으로 바뀌게 됩니다.
하지만, 컨텐츠가 아닌 사이트의 전반적인 구조적인 부분을 바라보게 되는 사이트 진입의 경우는 시정점이 일단 상단에 형성되게 됩니다. 하지만, 초극 상단에 해당하는 바로 꼭대기는 눈이 머무는 곳이 아닐 가능성이 큽니다. 따라서 초극상단 보다는 어느정도 아래로 내려온 지점이라면, 충분히 효과를 이끌어 낼 수 있습니다.
다음으로는, 끝입니다.
글로된 컨텐츠를 읽어내려가다보면, 눈이 자연스럽게 아래로 계속 한줄.. 한줄.. 내려가게 되죠. 이럴 경우 글이 끝나게 되면, 눈은 다시 컨텐츠를 찾아 내려가게 됩니다.
그럼 글아래에 존재하게 되는 광고도 컨텐츠로 인식을 하고 읽게 됩니다.
바로 시정점을 형성하게 되는 것이죠. 광고도 소식을 전하는 과정이기 때문에 충분히 컨텐츠로 인정 받을 수 있다는 점을 애드센서들은 인식을 하여야 합니다.
마지막으로는 중간입니다.
중간에 시정점을 형성하기 위해서는 사이트의 전체적인 구조적 측면보다는 글로된 컨텐츠가 주요합니다. 이러한 중간 지점의 시정점 형성은 컨텐츠의 내용을 한번 정도 쉬었다 읽게 해주는 역할을 할 수 있습니다.
하지만, 시작이나 끝보다는 머무는 시간이 적게 됩니다.
그러나, 어느정도 길이의 컨텐츠의 경우 시정점을 형성하기에 충분합니다.
TV에서 방영하는 영화의 경우나 인터넷에서 무료로 볼 수 있는 멀티미디어 자료의 경우 이러한 시정점을 중간에 잘 활용한 예라고 볼 수 있습니다.
하지만, 컨텐츠를 습득하는 시간이 짧음에도 불구하고 시정점을 컨텐츠의 중간에 형성을 하게 되면, 오히려 역효과를 불러올 수 있습니다.
컨텐츠를 목적으로 방문하게 되더라도, 일단은 중간에 쉬는 시간을 만들어 줄만큼의 무엇인가가 존재해야 한다는 점을 강조하고 싶습니다.
이제는 구조적 전략에서 사이트의 전반적인 구조와 컨텐츠내에서의 구조를 놓고 살펴보겠습니다.
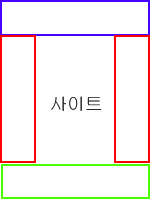
"사이트 전반적 구조 관점"

1. 상단 배치
그림에서 파란색으로 표시된 사이트의 상단은 페이지가 로딩 완료되는 시점에서 모든 컨텐츠가 시작이 되는 시점에서 매우 유용하게 다를 수 있는 부분입니다.
이 부분은 공간이 가로로 많이 확보된 애드센스를 배치하는 것이 유용할 수 있습니다.
2. 하단 배치
그림에서 녹색으로 표시된 사이트의 하단은 사이트의 끝이지 모든 컨텐츠의 끝을 알리는 시점입니다.
글로된 컨텐츠의 경우 상단에서 하단으로 이동을 하게 됩니다.
그렇게 때문에 상단에 게재하는 것과 더불어서 시정점이 형성될 수 있는 곳이기도 합니다.
이곳은 상단과 유사하게 가로 많은 크기를 확보하였기 때문에 가로형태의 애드센스를 배치하는 것이 유용할 수 있습니다.
3. 사이드 배치
그림에서 빨간색으로 표시된 사이트의 사이드는 부가적 기능을 하게 됩니다.
시정점이 상단, 하단 다음으로 일어날 가능성이 매우 높습니다.
그렇기 때문에 사이드의 경우 시정점을 형성하기 위해서는 관심을 유발할 수 있는 것과 동반하는 것이 중요합니다. 예를들어, 애드센스의 경우 기능성을 지닌 검색용 애드센스라던가 하는 것들이 배치하기에 좋습니다.
뿐만 아니라, 독자적인 형태의 추천 애드센스를 올리기에 적합한 위치라고 볼 수 있습니다.
이러한 검색용 애드센스나 추천 애드센스의 경우는 기능적인 부분이나 독자적인 컨텐츠를 전개시키기에 충분하기 때문에 유용할 수 있습니다.
"컨텐츠(본문) 구조 관점"

이 부분은 애드센서들에게 가장 유명한 부분이라 할 수 있습니다. 이유는 한 줄이 끝나는 시점에서 그것도 컨텐츠에 대한 기대가 많이 남아 있는 시점에서 시정점을 형성하기 때문입니다.
따라서 시정점을 형성하기에는 가장 중요할 수 있습니다.
글로된 컨텐츠의 경우 일단 시작점에서는 컨텐츠가 나오게 되므로 지칠 확률이 적게 됩니다. 더욱이 대부분의 언어권에서 글이 좌측에서 우측으로 가기 때문이라는 점도 크게 작용합니다.
그리고 상단에 배치되었다는 점에서 방문자들이 컨텐츠를 습득하는 동안 쌓이는 피로가 그나마 덜한 시점이라고 할 수 있습니다. 이 부분은 300 X 250 사이즈의 애드센스를 주로 배치하는 위치이기도 합니다.

이 부분은 컨텐츠가 시작되는 지점이기 때문에 도입부분에서 전제사항과 같은 역할을 하게 됩니다. 그리고 컨텐츠를 읽으며 눈이 피로한 시점을 벗어난 지점이라는 점에서는 좋게 평가할 수 있습니다. 하지만, 컨텐츠의 내용을 바로 보는 방문객들이라면 그냥 지나칠 수 있다는 점은 주의 해야할 사항이라고 생각합니다. 그러나, 시작점에서 시작되는 애드센스는 효과적일 수 있습니다. 따라서 목록의 상단이라던가 아니면 개요의 상단에 위치할 경우 다른 컨텐츠 보다는 보다 효율적이라는 생각을 하게 됩니다.

이 부분은 컨텐츠의 기대성이 높은 경우나 컨텐츠의 길이가 짧을 경우 지나치기 쉬운 곳이라 할 수 있습니다. 빨리 건너 뛰어서 컨텐츠를 지속적으로 이어야 하기 때문입니다.
하지만, 컨텐츠의 길이가 길게 될 경우 방문자들이 컨텐츠를 읽다가 한번 쯤 머무를 수 있는 시정점으로서 좋은 위치가 될 수 있다는 점은 부정하기 힘듭니다.
하지만 컨텐츠의 내용을 분절 시킬 수도 있기 때문에 다소의 무리가 있는 위치가 될 수 있습니다. 하지만, 적절히 쉴곳을 마련해 주는 것도 애드센서로서의 센스가 되지 않을까 합니다.
이 부분은 가로의 여유가 많습니다. 따라서 가로의 길이가 긴 애드센스가 적합할 수 있습니다.
만약, 가로길이가 긴 애드센스가 아닌 컨텐츠와 섞여 좌측이나 우측에 배치되는 형태로도 응요할 수 있습니다.

이 부분은 본문의 내용이 모두 마친 시점이기 때문에 방문자들로써 여유가 있는 상황입니다.
따라서, 이 여유로운 시간에 애드센스를 노출 시키는 것이기 때문에 거부감이 적게 되는 위치라 할 수 있습니다.
그러나 다른 컨텐츠로 이동을 빨리하고자 하는 방문자들에게는 그냥 지나치기에 가장 좋은 위치라 할 수 있습니다.
따라서 방문자께서 컨텐츠를 습득하는 속도에 따라서 이 부분은 좌우될 수 있는 부분입니다.
그리고, 이 부분은 가로의 여유가 많기 때문에 가로의 길이가 긴 애드센스가 적합합니다.

이 부분은 광고를 전제로 하고 컨텐츠를 노출하게 되는 위치입니다. 따라서, 컨텐츠의 내용과는 크게 분리되는 지점일 수 있습니다. 하지만, 컨텐츠의 내용의 일부로도 받아들일 수 있게 하는 유용한 지점이라는 점도 기억해 주시기를 바랍니다.
본문 상단 단일 배치보다 많은 광고성 정보를 노출시키기 때문에 이중 정보 노출에 해당됩니다.
따라서 애드센스의 바탕은 본문의 바탕과 일치시키는 점을 유의해서 지킨다면, 본문의 내용과 쉽게 합쳐질 수 있는 점을 내포할 수 있습니다.
이 부분은 가로가 긴 형태의 애드센스를 중복으로 노출시키는 것보다는 300 X 250 형태 처럼 가로의 길이가 세로의 길이보다 약간 더 긴 형태의 애드센스로써 본문의 가로를 두개나 세개의 애드센스가 꽉 매울 수 있도록 하는 것이 중요합니다. 그리고 본문이 한쪽으로 치우친 형태가 아닌 중앙에 배치되는 형태에 보다 유용 할 수 있습니다.

이 부분은 하단 배치의 장점과 단점을 모두 내포하고 있지만, 광고성격을 지닌 정보를 제공하는 부분으로는 유용한 위치이기도 합니다.
그리고, 이부분은 컨텐츠의 정보가 짧은 경우에 유용할 수 있습니다.
컨텐츠의 길이가 긴 상태에서 광고 컨텐츠 또한 거대하게 제공을 하는 형태가 되면, 그냥 지나칠 확률을 높이게 됩니다.
하지만, 인스턴스성 컨텐츠와 함께 제공할 경우 볼거리를 제공하는 긍정적 효과도 기대할 수 있습니다.
이부분은 가로의 길이가 세로의 길이보다 많이 긴 애드센스보다는 5번의 "본문 상단 중복 배치"와 동일하게 300 X 250 사이즈 처럼 애드센스의 가로와 세로의 길이가 크게 차이나지 않으면서 본문의 가로 길이를 모두 채울 수 있는 애드센스를 게재하는 것이 유용합니다. 뿐만 아니라, 5번의 "본문 상단 중복 배치"와 유사하게 본문이 사이트의 중앙에 노출되는 구조에서 보다 유용할 수 있습니다.
각 형태에 따른 애드센스의 배치를 살펴보았습니다.
어떠한 모델을 따라 해당 모델만을 배치하는 것 보다는 복합적으로 적용하는 점도 매우 중요한 점이라고 생각합니다.
구조적 최적화에서 가장 중요한것은
자신의 사이트의 구조를 보고, 이 구조에 맞게 배치를 하고,
자신의 컨텐츠의 구조를 보고, 이 구조에 맞게 배치를 하는 것이며,
눈을 사로잡기 보다는 눈이 머무를 수 있게 해야 하는 점이
중요합니다.
구조적 최적화를 통해 방문자들에게 보다 편안한 애드센스를 제공하기를 바랍니다!
반응형


