"구글 애드센스 승인 메일 후 본문에 광고 올리기 2편!"의 내용은 1편의 내용에 이은 작업 입니다. 따라서 1편의 내용을 숙지 하지 않으셨다면,
1편의 내용을 반드시 숙지하시고 넘어오시기 바랍니다~!
2편에서는 채널 등록 하는 부분까지 설명을 하게 됩니다.
1편의 내용 다음이 바로 채널을 설정하는 부분이기 때문입니다.

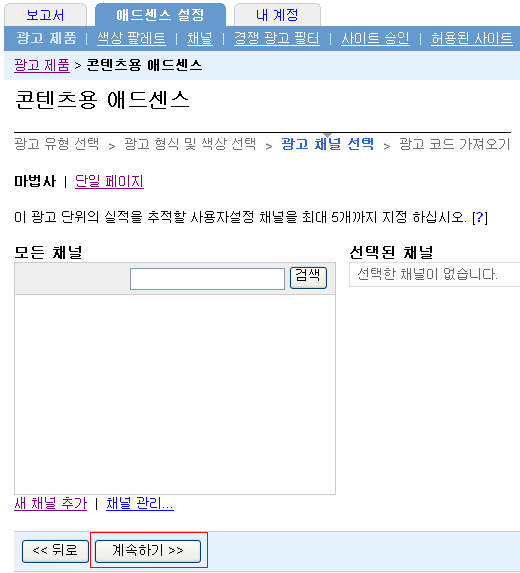
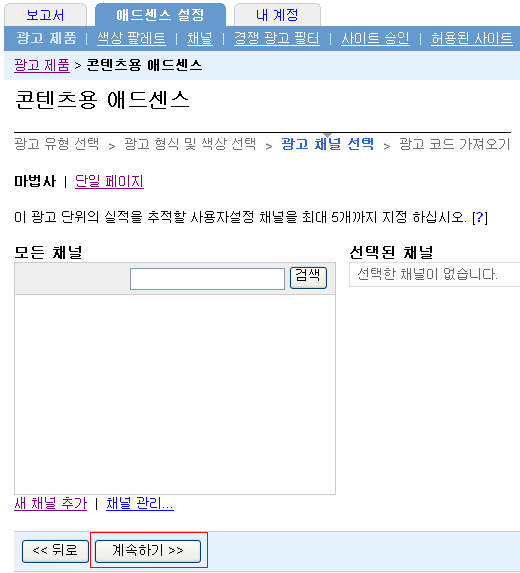
이제 채널을 등록하는 단계입니다.
여기서 채널이라는 것은 자신의 애드센스 광고를 분류하는 것이나 마찬가지 입니다.
블로그 글의 카테고리와 같은 개념이죠.
이 채널을 선택하게 되면, 특정 개념 또는 키워드로 이루어진 글들이기 때문에 광고주가 타깃광고를 할 수 있게 되는 것입니다.
만약 이 채널을 설정하지 않으시려면 그냥 "계속 하기>>"버튼을 누르시면 됩니다.
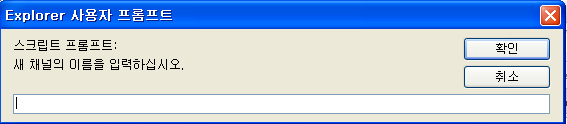
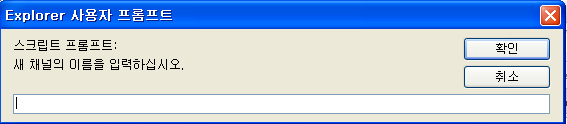
만약 채널을 추가 하시려면, "새 채널 추가" 링크를 눌러 주시면 아래와 같은 화면이 나오게 됩니다.

이곳에 생성하고자 하는 채널의 이름, 예를들어, "애드센스자료", "자동차", "음악", "여행" 이런식의 키워드성 주제를 넣으시면 됩니다.
그리고 [확인]버튼을 누르게 되면 자동으로 추가가 됨과 동시에 "선택" 까지 되게 됩니다.
이렇게 채널을 설정하시고 나서 [계속 하기>>] 버튼을 누르시게 되면,
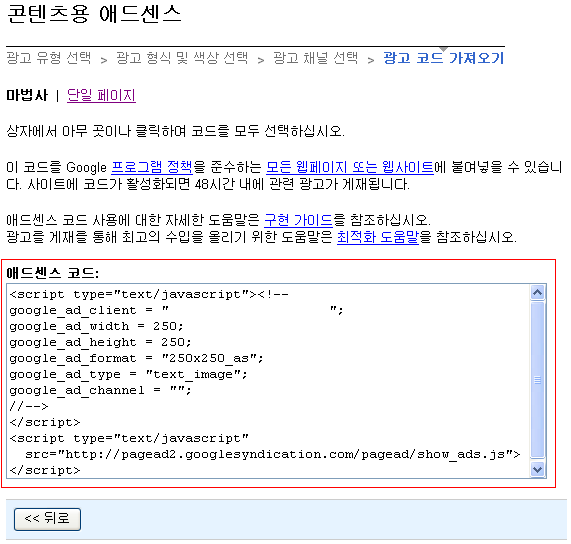
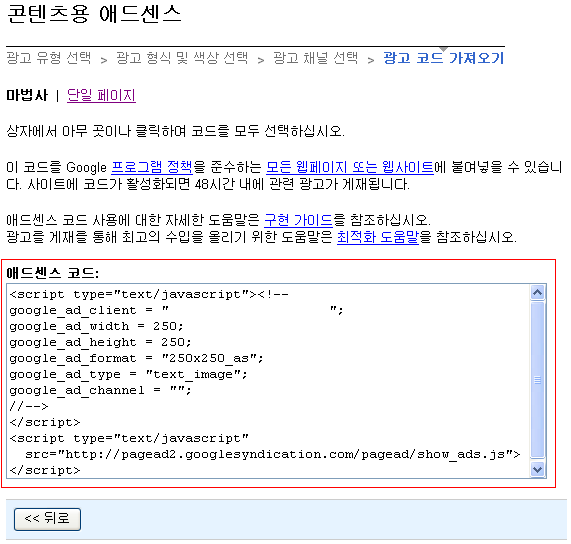
이제는 소스코드를 복사하는 단계에 오게 됩니다.

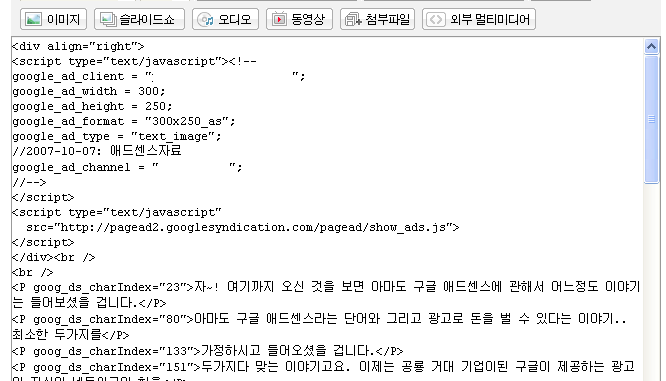
소스코드를 복사하는 방법은 빨간색 박스로 되어 있는 부분 안에 있는 텍스트 박스에서 전체 글이 선택된 뒤 오른쪽 버튼을 누르신 후 "복사 하기"를 누르셔도 되고,
전체글이 선택된 상태에서 Ctrl+C를 누르셔도 됩니다.
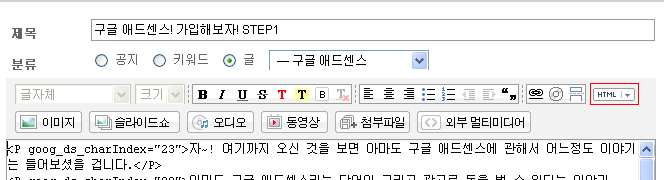
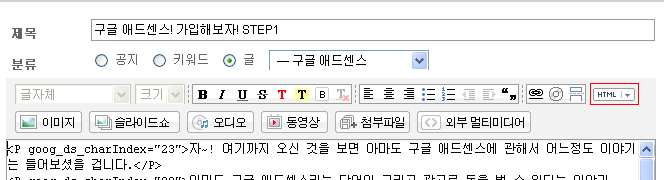
이제는 자신이 포스팅한(올린) 글로 이동하여서 수정하기 메뉴로 들어주세요~!

그 다음, [메모장] 프로그램을 하나 실행 시키셔서
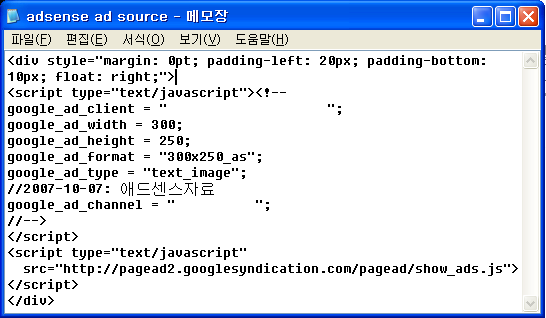
이전에 복사한 애드센스 광고 소스를 붙여 넣기 한 후
소스 위와 아래를 아래의 코드로 설정해 주세요.
이렇게 위와 아래에 소스를 붙이고 나면

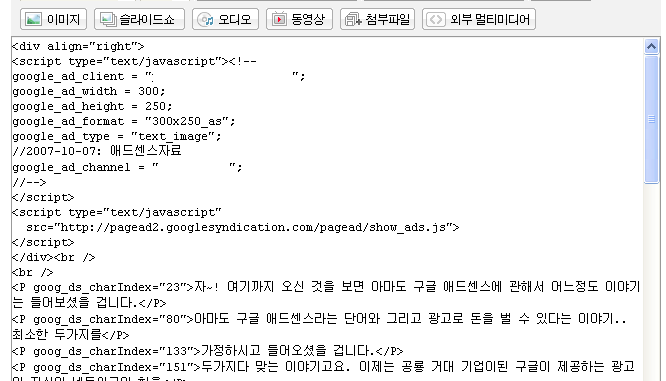
이렇게 완성된 코드를 전체 선택 후 복사를 하신 다음,

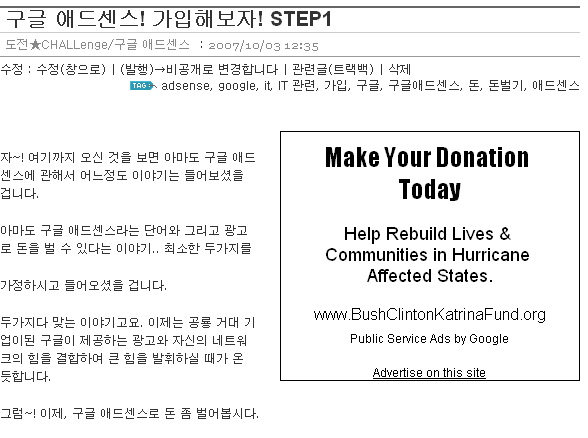
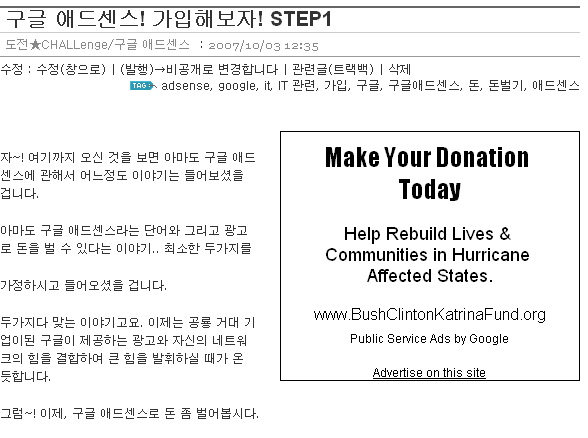
본문의 앞 부분에 삽입을 하여 주세요. 그 다음 저장을 하신 뒤 해당 포스트의 내용을 보시면,

위와 같이 애드센스 광고가 나오는 화면을 보실 수 있게 됩니다!!!
1편의 내용을 반드시 숙지하시고 넘어오시기 바랍니다~!
2편에서는 채널 등록 하는 부분까지 설명을 하게 됩니다.
1편의 내용 다음이 바로 채널을 설정하는 부분이기 때문입니다.

이제 채널을 등록하는 단계입니다.
여기서 채널이라는 것은 자신의 애드센스 광고를 분류하는 것이나 마찬가지 입니다.
블로그 글의 카테고리와 같은 개념이죠.
이 채널을 선택하게 되면, 특정 개념 또는 키워드로 이루어진 글들이기 때문에 광고주가 타깃광고를 할 수 있게 되는 것입니다.
만약 이 채널을 설정하지 않으시려면 그냥 "계속 하기>>"버튼을 누르시면 됩니다.
만약 채널을 추가 하시려면, "새 채널 추가" 링크를 눌러 주시면 아래와 같은 화면이 나오게 됩니다.

이곳에 생성하고자 하는 채널의 이름, 예를들어, "애드센스자료", "자동차", "음악", "여행" 이런식의 키워드성 주제를 넣으시면 됩니다.
그리고 [확인]버튼을 누르게 되면 자동으로 추가가 됨과 동시에 "선택" 까지 되게 됩니다.
이렇게 채널을 설정하시고 나서 [계속 하기>>] 버튼을 누르시게 되면,
이제는 소스코드를 복사하는 단계에 오게 됩니다.

소스코드를 복사하는 방법은 빨간색 박스로 되어 있는 부분 안에 있는 텍스트 박스에서 전체 글이 선택된 뒤 오른쪽 버튼을 누르신 후 "복사 하기"를 누르셔도 되고,
전체글이 선택된 상태에서 Ctrl+C를 누르셔도 됩니다.
이제는 자신이 포스팅한(올린) 글로 이동하여서 수정하기 메뉴로 들어주세요~!

그 다음, [메모장] 프로그램을 하나 실행 시키셔서
이전에 복사한 애드센스 광고 소스를 붙여 넣기 한 후
소스 위와 아래를 아래의 코드로 설정해 주세요.
위에 붙일 코드
<div style="margin: 0pt; padding-left: 20px; padding-bottom: 10px; float: right;">
<div style="margin: 0pt; padding-left: 20px; padding-bottom: 10px; float: right;">
아래에 붙일 코드
</div>
</div>
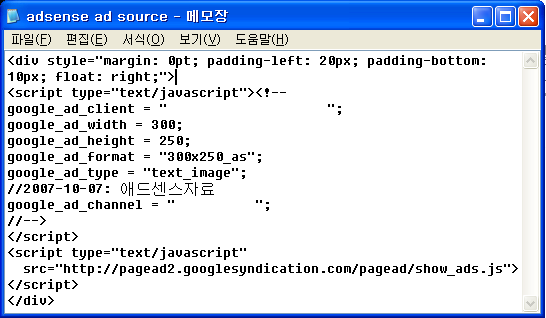
이렇게 위와 아래에 소스를 붙이고 나면
<div style="margin: 0pt; padding-left: 20px; padding-bottom: 10px; float: right;">
<script type="text/javascript"><!--
google_ad_client = " ";
google_ad_width = 300;
google_ad_height = 250;
google_ad_format = "300x250_as";
google_ad_type = "text_image";
//2007-10-07: 애드센스자료
google_ad_channel = " ";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
와 같이 되게 됩니다.<script type="text/javascript"><!--
google_ad_client = " ";
google_ad_width = 300;
google_ad_height = 250;
google_ad_format = "300x250_as";
google_ad_type = "text_image";
//2007-10-07: 애드센스자료
google_ad_channel = " ";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>

이렇게 완성된 코드를 전체 선택 후 복사를 하신 다음,

본문의 앞 부분에 삽입을 하여 주세요. 그 다음 저장을 하신 뒤 해당 포스트의 내용을 보시면,

위와 같이 애드센스 광고가 나오는 화면을 보실 수 있게 됩니다!!!
반응형



