이제 마지막 과정입니다~ 휴... 잘 따라오셨죠?? ^^
오픈 아이디 가입과정으로 인해 조금 복잡해진듯~~ 보일 수 있습니다.
오픈 아이디는 한번 만들어 놓으면 이곳 저곳에서 유용하게 쓰일 수 있으므로~~ 패스~!
자.. 그럼 "스팟플렉스(Spotplex.com)! 블로그 통계 달아보자! 3편"에서 복사한 스팟플랙스 통계 수집 코드를 자신의 블로그에 삽입하는 과정이 남았습니다.
그럼 자신의 블로그 창을 하나 띄우시고
블로그 소스를 손볼 수 있는 곳으로 이동합니다.
티스토리의 경우는 "관리자" -> "스킨" -> "HTML/CSS 편집" 으로 들어오셔서
skin.html
부분을 봅니다.

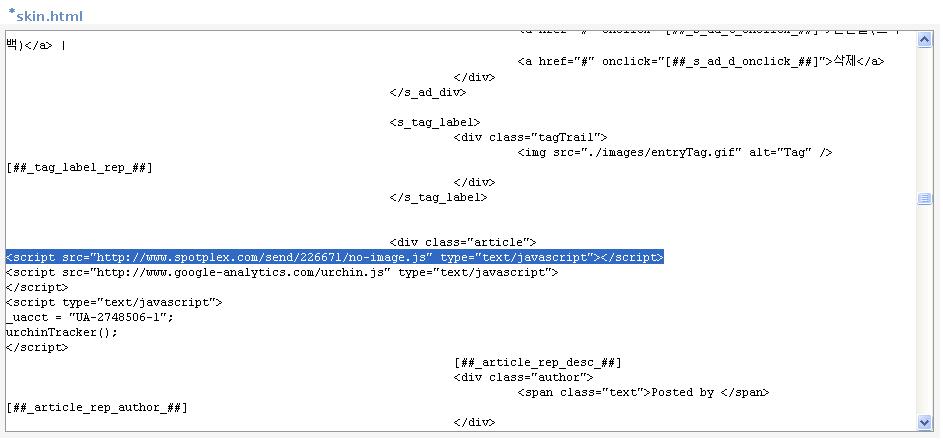
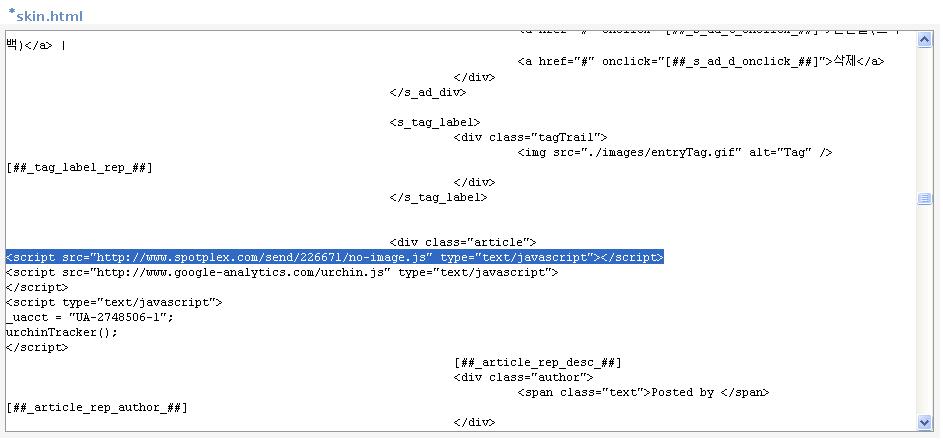
그런 다음 skin.html 내용중 <div class="article"> 부분을 찾으셔서요.
이전에 복사해둔 자신의 스팟플렉스 코드를 삽입합니다.
저는 이전에 구글 어낼러스틱 코드를 삽입하였기 때문에 그 위에다 넣어봤습니다.
그 다음 저장 하신 다음 자신의 블로그 페이지 한번 불러와 보시고요...
이제 모든 과정이 끝났습니다!!! 짝짝짝~~
스팟플렉스에서 자신의 정보를 확인해 보는 걸로 마무리를 짓겠습니다.
바로바로 적용되는 것이 아니라 스팟플렉스가 정보를 가져와서 정리하고 통계를 적용하는데
몇시간 정도.. 한.. 한시간에서 두시간 정도.. 시간이 소요됩니다. 이 시간이 흐른뒤,
Spotplex 사이트에 들어갑니다.

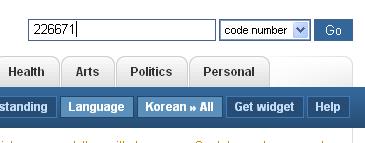
그리고 위에 보이시는 것처럼 우측 상단의 텍스트 박스에 자신의 스팟플렉스 코드를 넣으시고요.
옆의 콤보박스에서 "code number"를 선택한 다음 [Go] 버튼을 눌러주시면~!
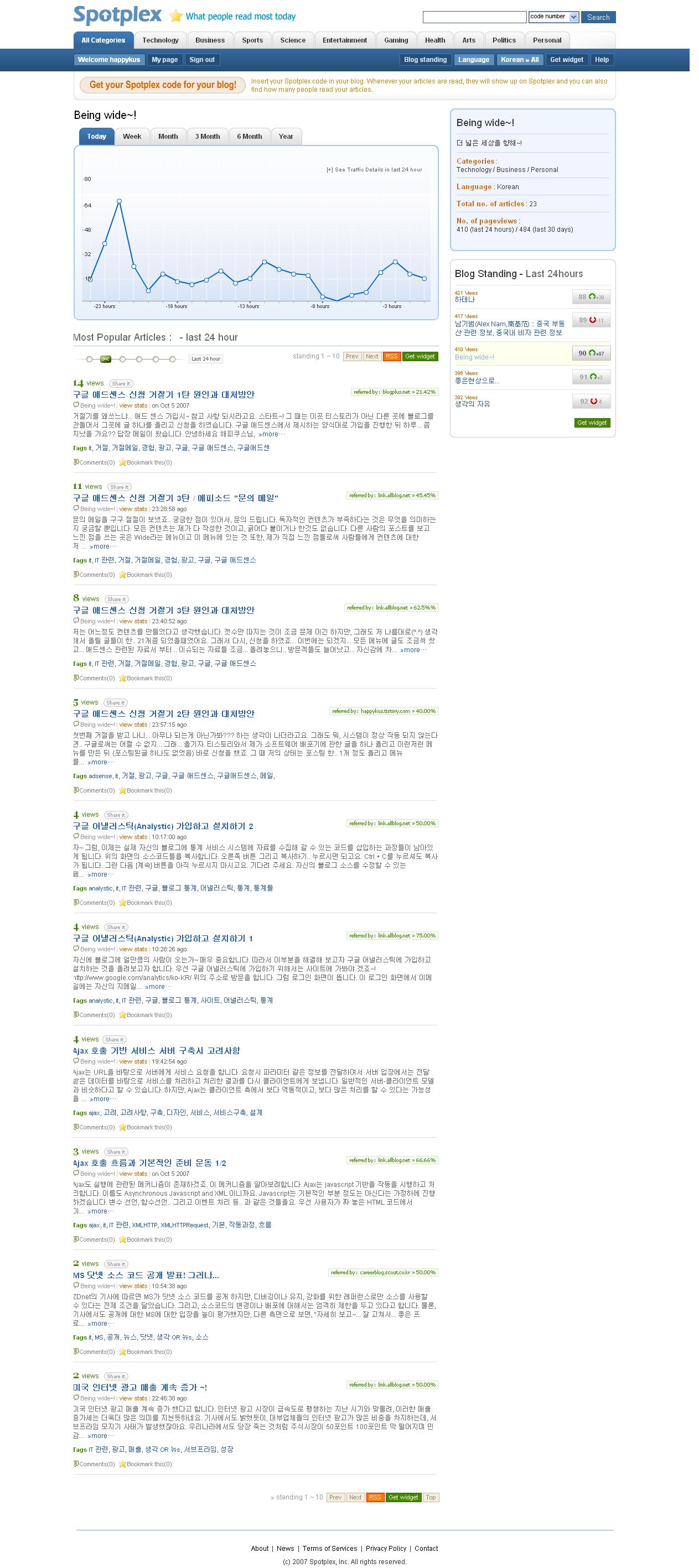
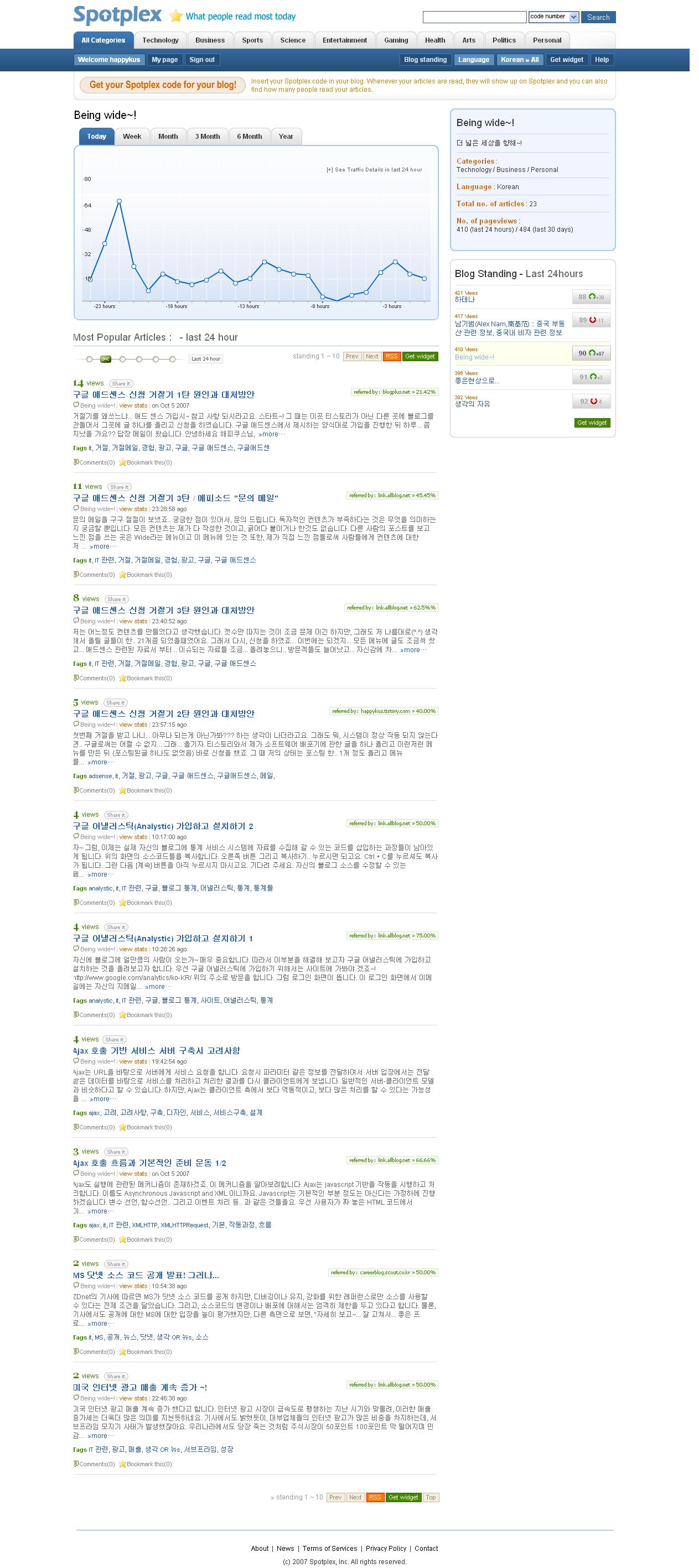
와 같은 화면이 나타나게 됩니다.
저 같은 경우는 2틀? 정도 지났기 때문에 어느정도 데이터가 쌓여서 그런것이고요.
등록한지 몇 분이나 몇 십분이 지난 상태라면 아무것도 안나올 수 있습니다~~
그럼~~ 이제 통계 정보를 마음 껏 누려보세요~~!!!
오픈 아이디 가입과정으로 인해 조금 복잡해진듯~~ 보일 수 있습니다.
오픈 아이디는 한번 만들어 놓으면 이곳 저곳에서 유용하게 쓰일 수 있으므로~~ 패스~!
자.. 그럼 "스팟플렉스(Spotplex.com)! 블로그 통계 달아보자! 3편"에서 복사한 스팟플랙스 통계 수집 코드를 자신의 블로그에 삽입하는 과정이 남았습니다.
그럼 자신의 블로그 창을 하나 띄우시고
블로그 소스를 손볼 수 있는 곳으로 이동합니다.
티스토리의 경우는 "관리자" -> "스킨" -> "HTML/CSS 편집" 으로 들어오셔서
skin.html
부분을 봅니다.

그런 다음 skin.html 내용중 <div class="article"> 부분을 찾으셔서요.
이전에 복사해둔 자신의 스팟플렉스 코드를 삽입합니다.
저는 이전에 구글 어낼러스틱 코드를 삽입하였기 때문에 그 위에다 넣어봤습니다.
그 다음 저장 하신 다음 자신의 블로그 페이지 한번 불러와 보시고요...
이제 모든 과정이 끝났습니다!!! 짝짝짝~~
스팟플렉스에서 자신의 정보를 확인해 보는 걸로 마무리를 짓겠습니다.
바로바로 적용되는 것이 아니라 스팟플렉스가 정보를 가져와서 정리하고 통계를 적용하는데
몇시간 정도.. 한.. 한시간에서 두시간 정도.. 시간이 소요됩니다. 이 시간이 흐른뒤,
Spotplex 사이트에 들어갑니다.

그리고 위에 보이시는 것처럼 우측 상단의 텍스트 박스에 자신의 스팟플렉스 코드를 넣으시고요.
옆의 콤보박스에서 "code number"를 선택한 다음 [Go] 버튼을 눌러주시면~!

와 같은 화면이 나타나게 됩니다.
저 같은 경우는 2틀? 정도 지났기 때문에 어느정도 데이터가 쌓여서 그런것이고요.
등록한지 몇 분이나 몇 십분이 지난 상태라면 아무것도 안나올 수 있습니다~~
그럼~~ 이제 통계 정보를 마음 껏 누려보세요~~!!!
반응형



