이제~~~ 오픈아이디를 통한 인증 절차를 마쳤습니다.
짝짝짝짝~~~
남은 과정으로는 닉네임을 설정 및 자신의 블로그 사이트 정보에 대한 부분을 스팟 플랙스에 등록을 하는 과정이 나오게 됩니다. 3편의 경우 이미 위젯 설치 같은 경험을 가지고 계신 분이라면 수월하게 넘어가실 수 있는 페이지입니다.
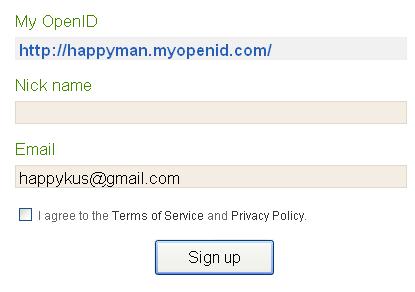
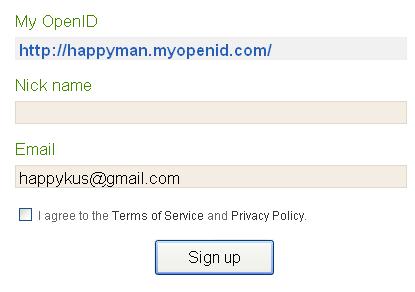
2편의 과정을 마치게 되면 나의 오픈아이디에 닉네임을 설정하는 화면이 나오게 됩니다.

닉네임을 정하시고 [Sign Up] 버튼을 누르시게 되면, 아래와 같은 화면이 나오며
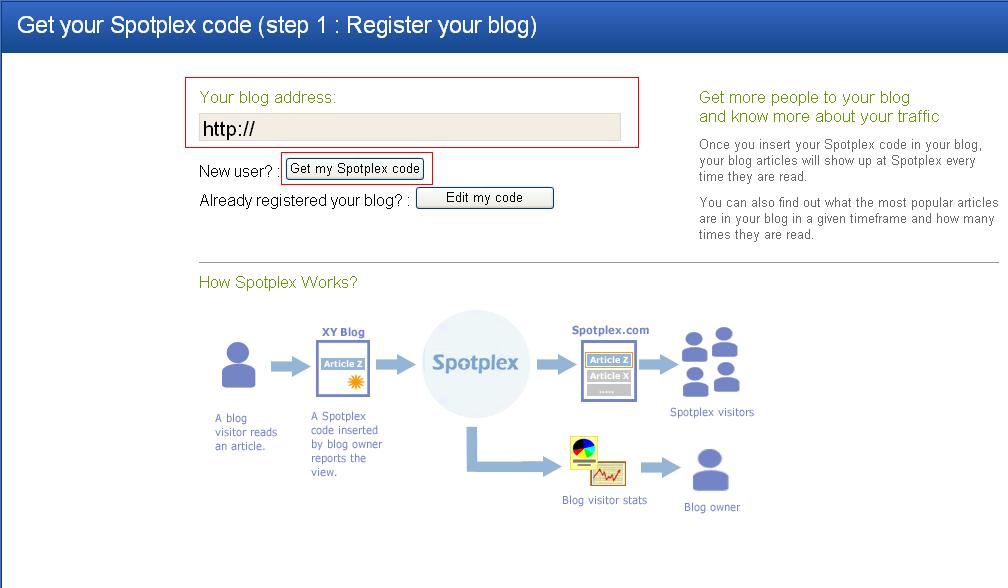
빨간 박스처럼 내용이 나오게 됩니다.

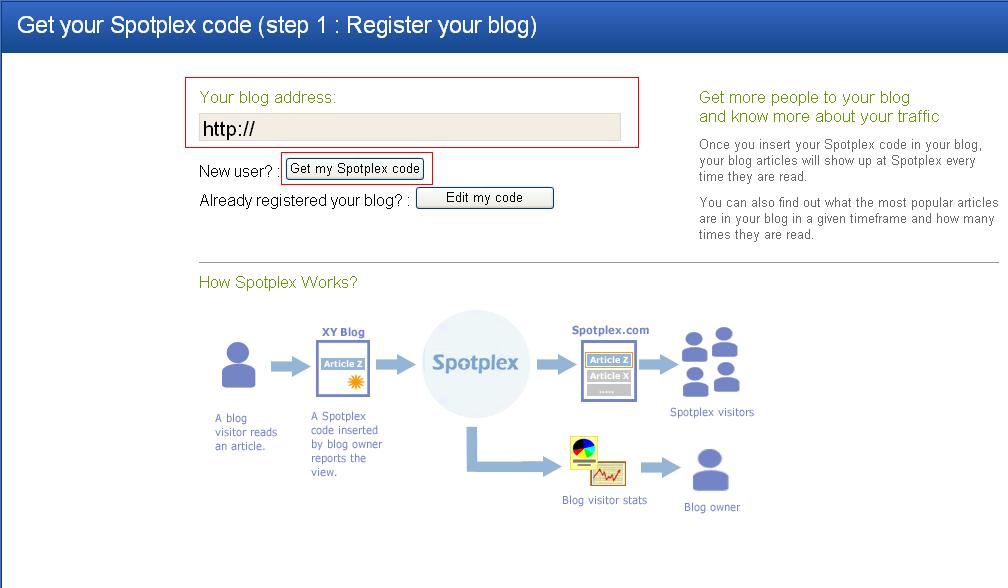
자~~~ 그러면 이제 스팟 플랙스의 코드를 나의 블로그에 삽입해 보죠~!
그렇게 하려면,

위의 화면의 빨간 박스가 가리키는 "Get your Spotplex code for your blog!"라는 버튼을 누릅니다.

그럼, 블로그의 주소를 넣으라고 나오는데요, 자신의 블로그 주소를 넣습니다.
저 같은 경우는 http://happykus.tistory.com 이렇게 넣었습니다.

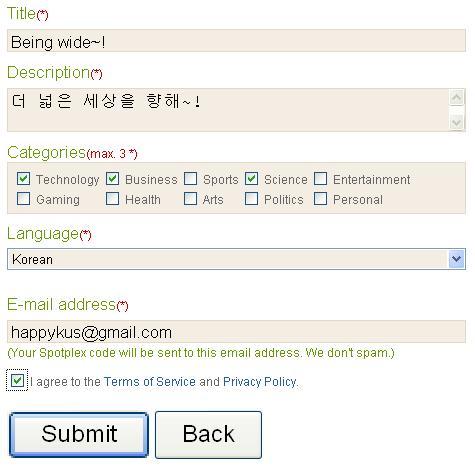
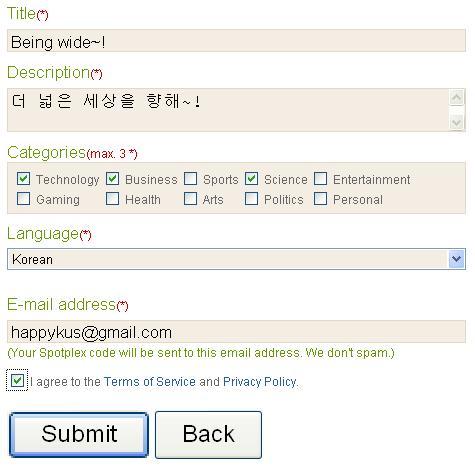
그럼 위와 같이 Spotplex가 블로그의 정보를 읽어게 되며,
카테고리와 언어, 이메일을 적어줍고나서 동의 체크 박스를 체크한 후 [Submit] 버튼을 눌러줍니다.

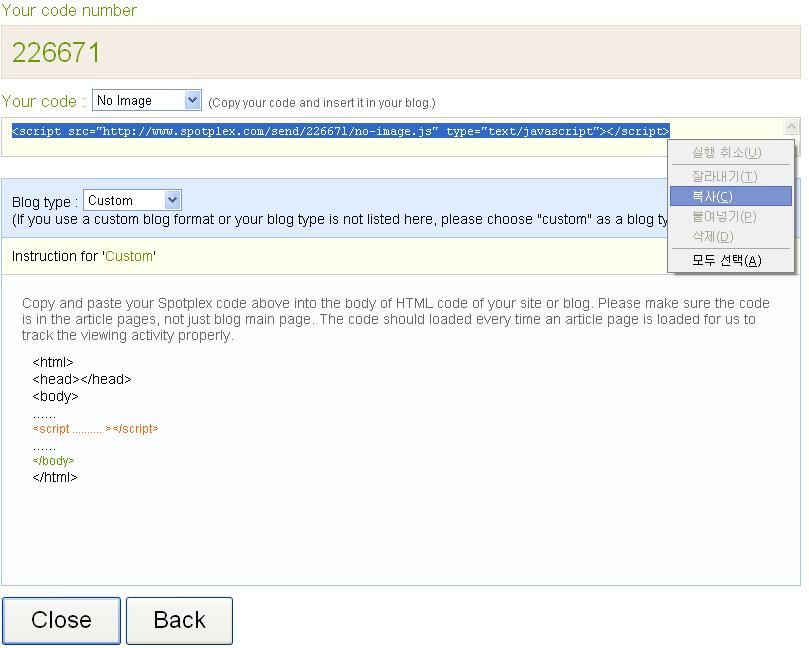
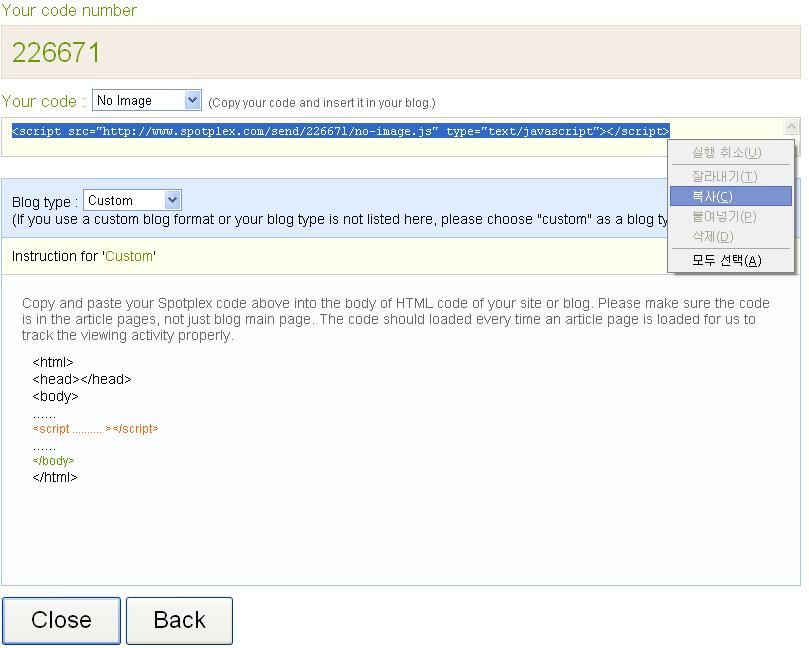
그럼 자신의 스팟플렉스 코드와 삽입할 태그가 나오게 됩니다.
스팟플렉스 코드 같은 경우 나중에 자신이 직접 자신의 블로그 통계정보를 조회할때 편리함을 위해 필요하니 다른 곳에 살짝~ 적어두시는 센스~~ 가 필요합니다.
그리고 다음 과정은 4편 에서 뵙겠습니다~!
짝짝짝짝~~~
남은 과정으로는 닉네임을 설정 및 자신의 블로그 사이트 정보에 대한 부분을 스팟 플랙스에 등록을 하는 과정이 나오게 됩니다. 3편의 경우 이미 위젯 설치 같은 경험을 가지고 계신 분이라면 수월하게 넘어가실 수 있는 페이지입니다.
2편의 과정을 마치게 되면 나의 오픈아이디에 닉네임을 설정하는 화면이 나오게 됩니다.

닉네임을 정하시고 [Sign Up] 버튼을 누르시게 되면, 아래와 같은 화면이 나오며
빨간 박스처럼 내용이 나오게 됩니다.

자~~~ 그러면 이제 스팟 플랙스의 코드를 나의 블로그에 삽입해 보죠~!
그렇게 하려면,

위의 화면의 빨간 박스가 가리키는 "Get your Spotplex code for your blog!"라는 버튼을 누릅니다.

그럼, 블로그의 주소를 넣으라고 나오는데요, 자신의 블로그 주소를 넣습니다.
저 같은 경우는 http://happykus.tistory.com 이렇게 넣었습니다.

그럼 위와 같이 Spotplex가 블로그의 정보를 읽어게 되며,
카테고리와 언어, 이메일을 적어줍고나서 동의 체크 박스를 체크한 후 [Submit] 버튼을 눌러줍니다.

그럼 자신의 스팟플렉스 코드와 삽입할 태그가 나오게 됩니다.
스팟플렉스 코드 같은 경우 나중에 자신이 직접 자신의 블로그 통계정보를 조회할때 편리함을 위해 필요하니 다른 곳에 살짝~ 적어두시는 센스~~ 가 필요합니다.
그리고 다음 과정은 4편 에서 뵙겠습니다~!
반응형


